the future is immersive learning…
My Live School – An online education platform for schools
Have a look at the quick video & the process below ↓
Have a look at the quick video & the process below ↓
The Project explained in 5 minutes, because we respect your time. For the whole process, look below ↓
PROJECT NAME
The Live School
DOMAIN
EdTech | Education
ROLE
UX/UI Designer
DURATION
5 months
INSPIRATION
In the post-Covid19 world, schools have not yet re-opened. Even after they
reopen, schools in India will find it difficult to maintain social distancing, given
that there are more than 40, and often more than 50 children in one class.
With the increasing penetration of smartphones in India and huge availability
of cheap cellular bandwidth, it is possible that a lot of schools will soon start
doing more classes using video conferencing tools. The problem is that
many of the current video conference tools (Skype, Hangouts, Zoom,
Bluejeans, Google Meet, Microsoft Teams etc.) are all designed to support
office meetings – which is not what a typical class is. Also, most of these
tools are desktop-first, with the mobile app thrown in only as a secondary
experience. There is gap which needs to be filled.
DESCRIPTION
I have designed a one-stop online teaching & learning solution for schools to resume teaching online. Here, the USP is the immersive AR/VR ways of teaching & learning each concept in each subject, to engage the students in a better way.
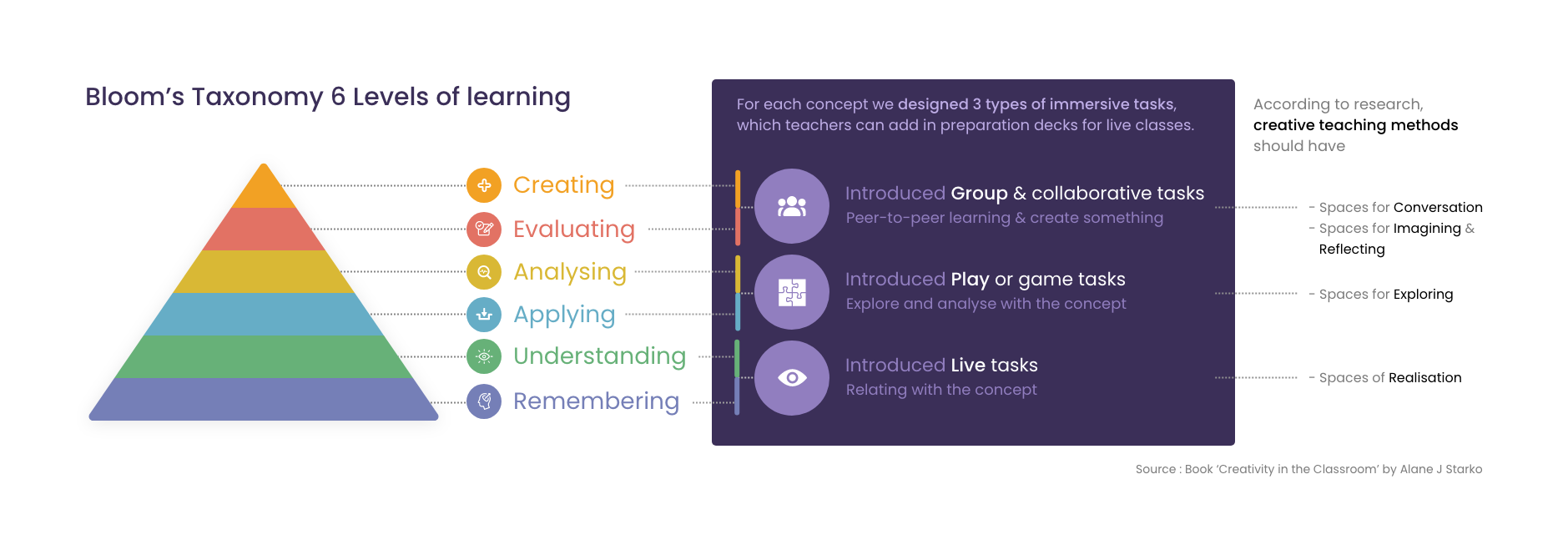
Have come up with 3 types of immersive tasks for our students to learn, ie,
1. Live Task – To relate the concepts to students (Realisation)
2. Play or Game Task – To explore and play with the concept to understand better (Exploration & Fun)
3. Group Task – To learn and create something in groups. As research says, peer to peer learning is the best way to learn (Conversation & Imagination).
Now, let me take you through the process.
INITIAL DESIGN BRIEF
It all started with the Monsoon HCI Course 2020 from Indian Institute of Technology, Bombay. Where the following brief was given to us as a Group to work on for the couple of weeks. Later on, I extended it into a holistic project.
THE BRIEF : To design a video conferencing systems for Indian schools
CONTEXTUAL RESEARCH
Includes Focus Statement, User Interviews, Interpretations, Affinity Mapping, Projects Goals & Revised Design Brief
FOCUS STATEMENT
Before going for User Interviews, I had to prepare and align to our focus areas and come up with questions to be asked to 3 User Groups of our proposed solution. The 3 User Groups are :
FOR TEACHERS
1. Users Family & Background – Age, Kids, Spouse, Occupation details, Educational background, Location
2. Technology usage – What devices do you use extensively? Which apps are your favourite? How do you learn about the apps & technology if you don not know?
3. School Information – Subject You Teach? Number of Student in Class? Which classes does he/she teach? Walk us through your one day at school. Your Daily routine day?School timing? What equipments & technology devices do you use in the classroom for teaching? Per lecture timing & Break time?
4. School Life Pre Covid – When was the last class happened, before Covid can you please just recall and walk us through that day? How do you explain your concepts, any methods or strategies? How do you make timetable structure? What props or Tools do you use to support your teaching process in schools? What do you love about physical going schools?
5. School Life Post Covid – How is life after Covid? When last online class happened after lockdown, can you run through that? What tools are you using now, multiple teaching styles – online vs chalkboard? What challenges/difficulties are you facing in this remote teaching process? How you sharing Assignments or Worksheets with students & collecting it? How do you correct the homework of students now? How do you handle a situation if anyone missed the online class? What kind of interactive activities can be done remotely or in online formats?
6. Teaching Material/Content creation – How you prepare your content normally, & how different is it now? Can you show or share few examples of your worksheet? Any teaching process or habits changed after online classes?
7. Suggestion – What do you think about online teaching? Have your teaching methods changed in online format? What is your opinion about online teaching? What are the major limitations and differences for both modes of teaching(online and physical ecosystem)? If am joining as Class teacher from next week, what would you suggest me to keep in mind before starting?
Note : I prepared a script to be focused in our 45 mins interview session with each teacher, but kept it flexible and changed the questions accordingly through the interviews.
Similarly I did for students & parents before planning & conducting interviews.
COMMON FOCUS STATEMENT FOR TEACHERS & STUDENTS
Inclusive of Teachers & Students
1. How do they teach & learn in schools?
2. What are the different strategies/methods used for teaching & learning in schools?
3. What difficulties do teachers face while teaching students? What difficulties students face while learning from teachers?
4. What are the equipments, props & tools needed to teach in schools?
5. What is a normal teaching day schedule looks like? (same for the student)
6. How do teaching habits & strategy vary for student to student & subject to subject?
7. How do teachers feel about online teaching? What do students feel about online learning?
8. What strategies are they using for this new format of online teaching?
9. What are the difficulties which they face while teaching & learning online?
10. What are the different tools which they use for online teaching & learning?
11. What are the major limitations of online teaching & learning?
INTERVIEWS CONDUCTED
Interviewed 25 people, which comprised of 13 teachers, 9 students & 3 parents, in 5 days of time. 5 days of just listening & empathising with our users, made me understand the current scenario.
INTERPRETATIONS
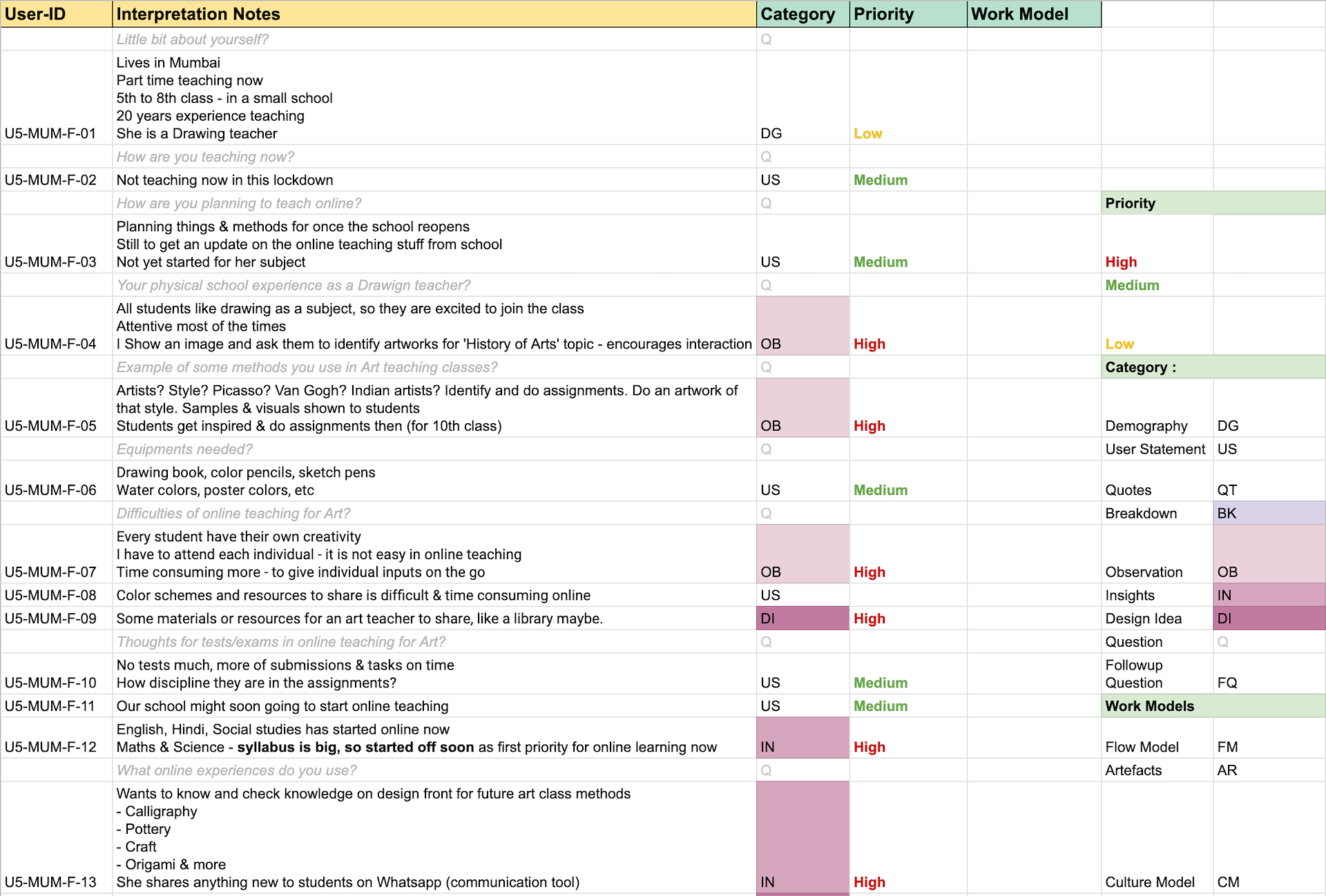
Started interpreting the interviews and identifying the User Statements, Observations, Breakdowns, Insights, Design Ideas & different Work models(Flow, Artefacts, Sequence, Culture & Physical models). And then I prioritised the interpretations to prepare our affinity mapping.
Have a look below at a sneak of our one Interpretation template for a teacher.
Similarly, I interpreted the 25 interviews and identified the Observations, Insights & Design Ideas to list it down for Affinity Mapping, to get a clear picture of what we will be focusing upon.
AFFINITY MAPPING
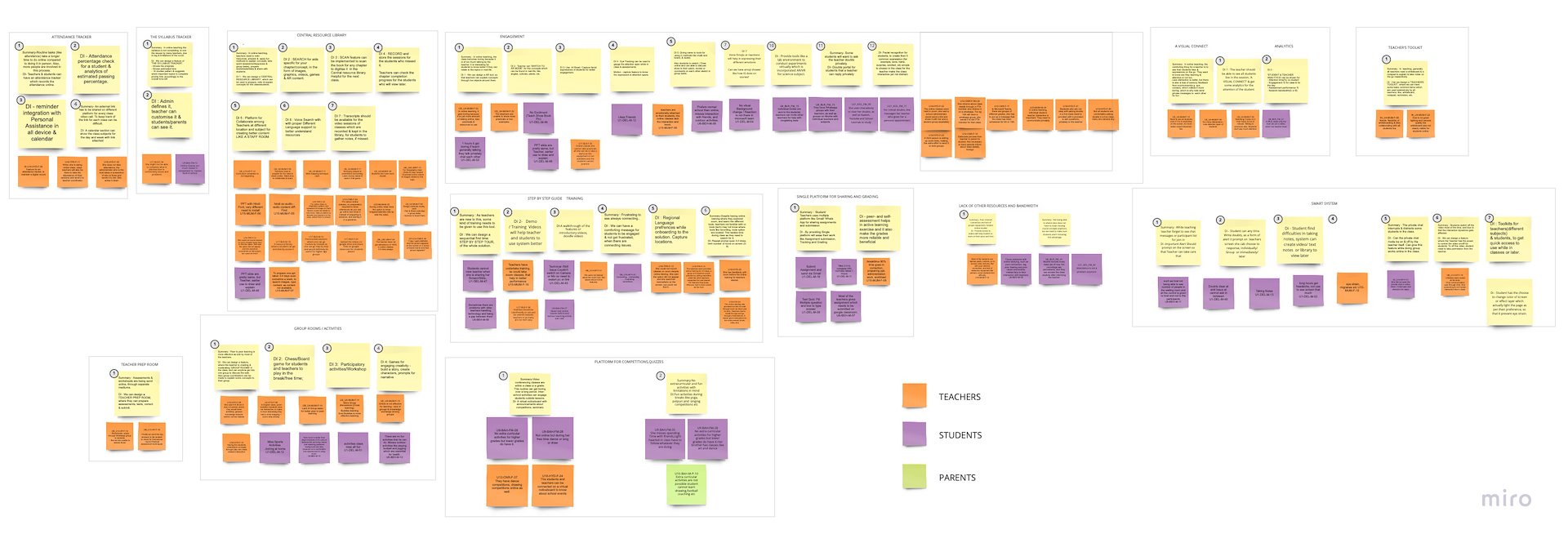
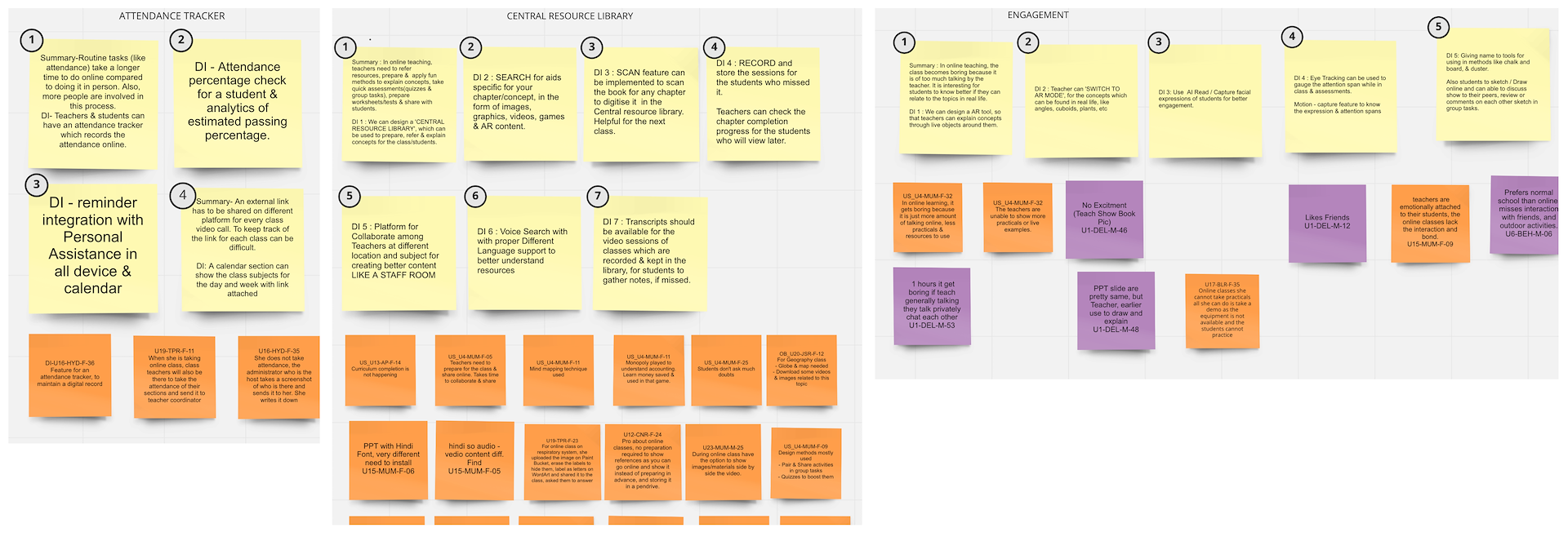
Started listing down the prioritised User Statements, Observations, Design Ideas & Insights for all the 3 different User groups, ie, Teachers, Students & Parents (color coded below in orange, purple & green). Then categorised according to the bigger issue.
For example, below you can see 3 groups of cards of the issues separately shown. The attendance tracker, resource library & engagement methods.
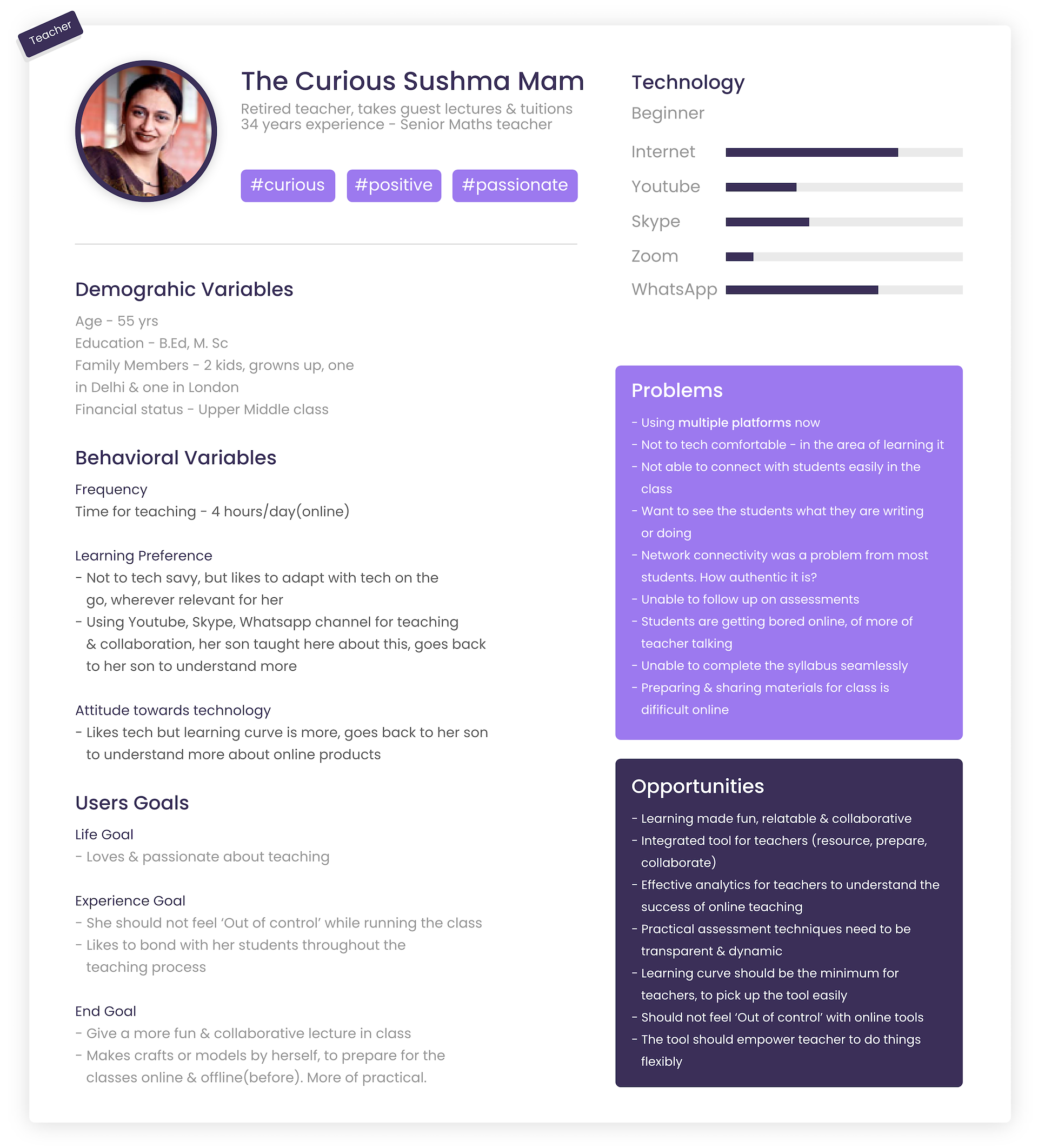
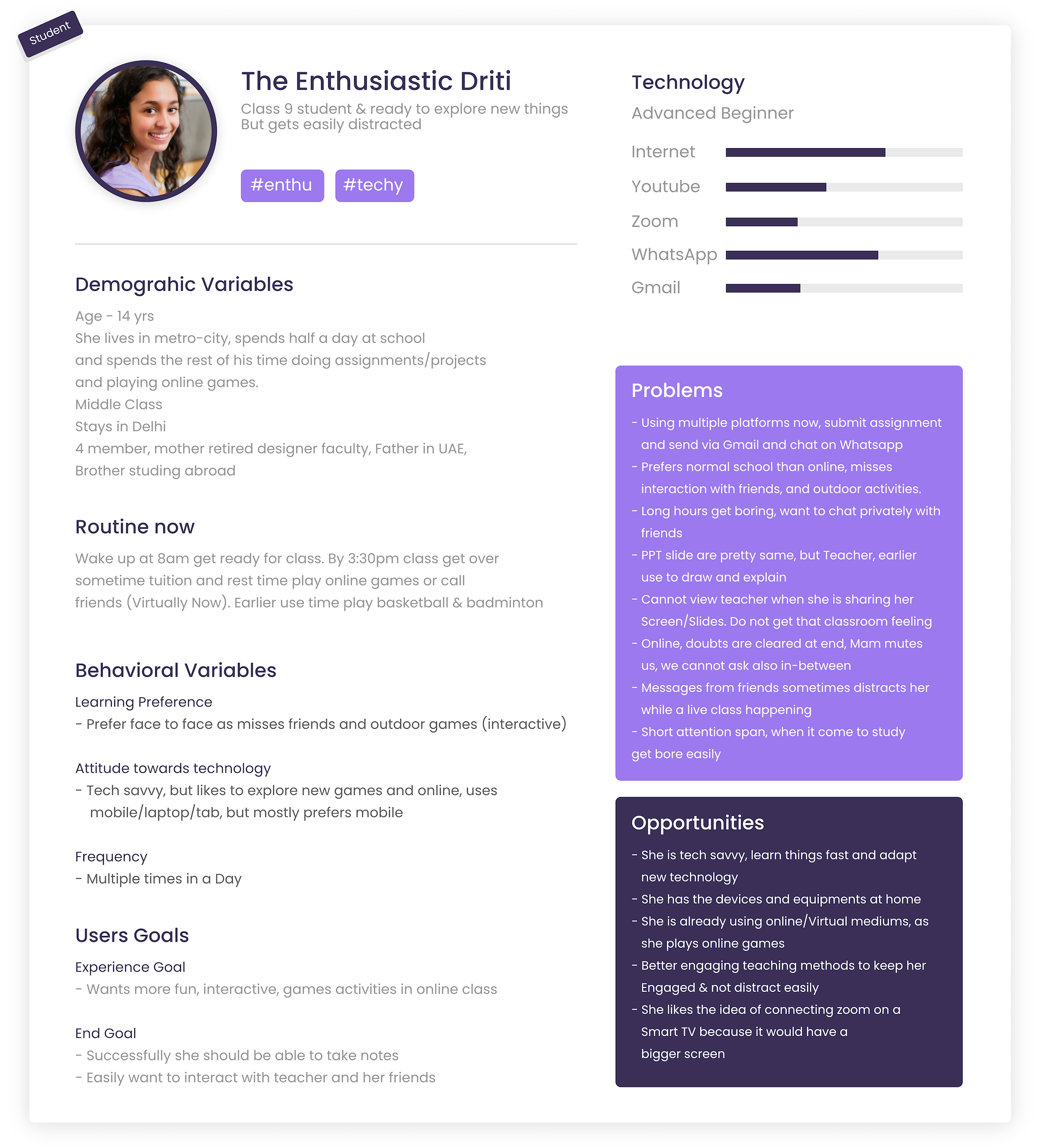
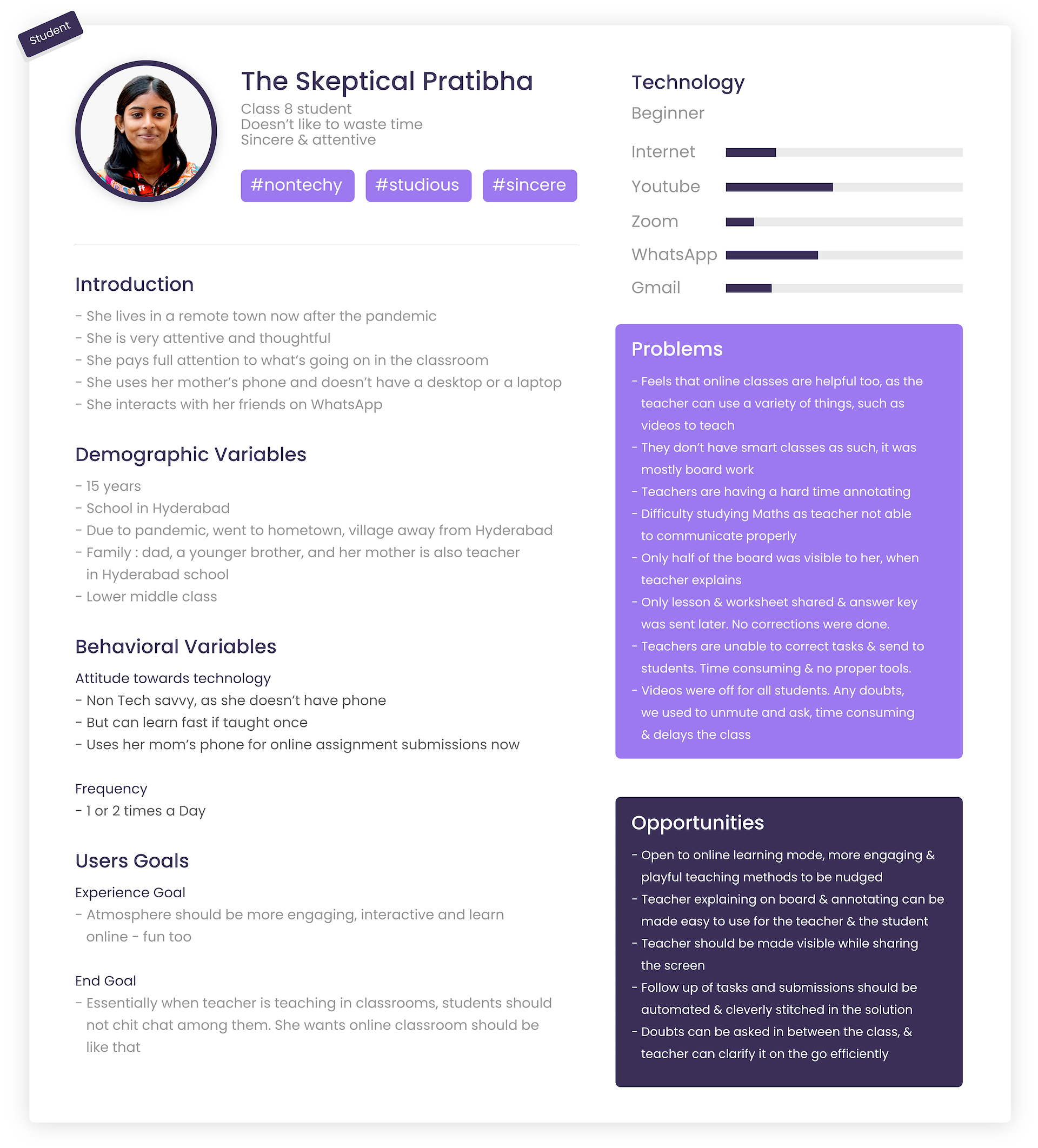
PERSONAS
Created primary personas of Teacher & students, listing and keeping in mind the different variables, preferences, goals, problems & opportunities.
GOALS DEFINING
I understood from the research is that our goals should be reiterated and focused for my final proposed solution, as it is not only a video conferencing tools which we got in the initial design brief.
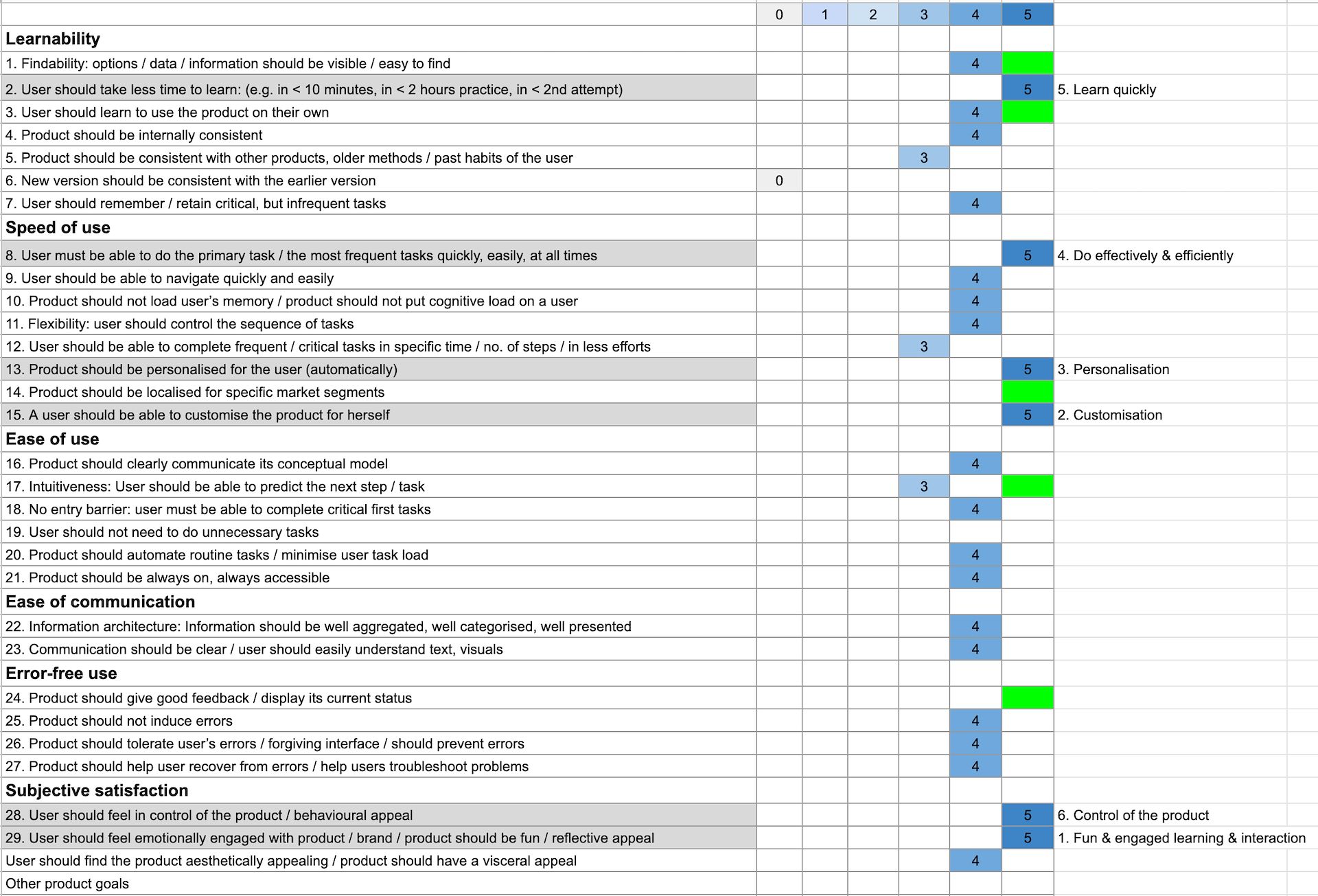
GOALS PRIORITISING
I listed down all the Goal parameters and based on our research, gave ratings & prioritised our goals. See the list below.
FINAL GOALS DEFINED
Prioritised in importance of each goal:
1. Fun & immersive engaged learning & interaction
2. Customisation & Personalizatoin
3. Do tasks effectively & efficiently
4. Learn easily by their own
REDEFINED DESIGN BRIEF
Design an educational collaborative tool for Indian schools, which can be used from home/remote location.
The Key problems Design must solve are
1. The boredom in online learning
2. No personalised tools/aids provided for teacher & student
3. The gap of effective collaboration online (student to student & student & teacher)
4. Preparing for online class is time taking & tedious, especially when you are not
proficient with the tool
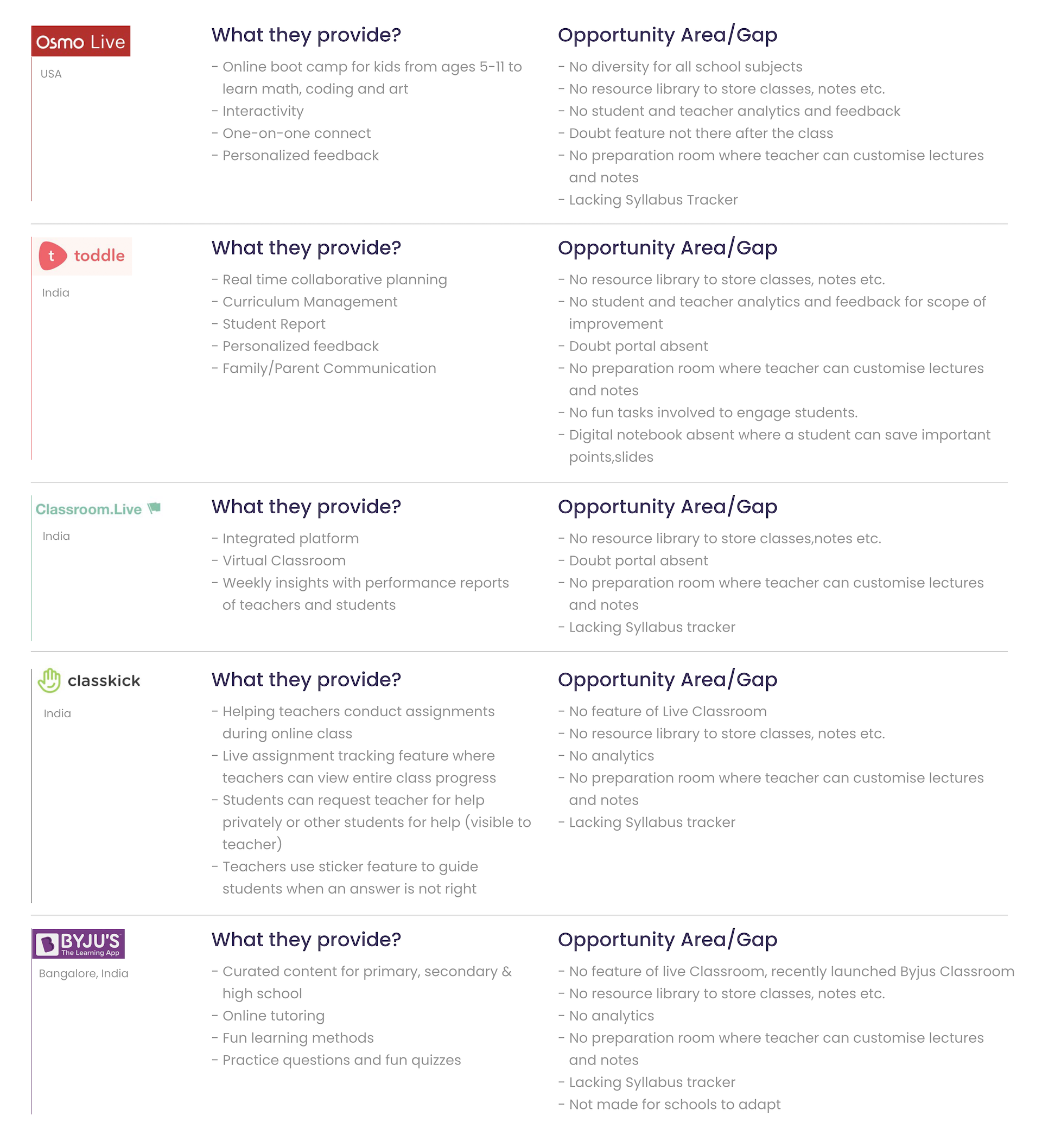
COMPETITOR ANALYSIS
To understand the competitors and the market where edtech companies are providing solutions and where can I give better value proposition, I did a Competitor Analysis.
LEARNINGS
The areas of opportunities are:
IDEATION
The first round of ideation I did with wireframe prototypes and made a scenario of how the teachers & students would use it. Find the first conceptual video below.
This was a fun concept explanation which in a scenario based, to understand how the solution or feature would fit in the user's life effectively.
LEARNINGS
Rather than just not mimicking the physical classroom dynamics to online, I should think to redefine the teaching pedagogy online. The online space is a new area, so I should come up with immersive learning tasks stitched in the live classes for better interaction & engagement.
So, I came up with 3 types of tasks, to nudge teachers to use in their live classes for better engagement. These 3 types of engaging tasks I came up on the basis of Bloom's Taxonomy 6 levels of learning.
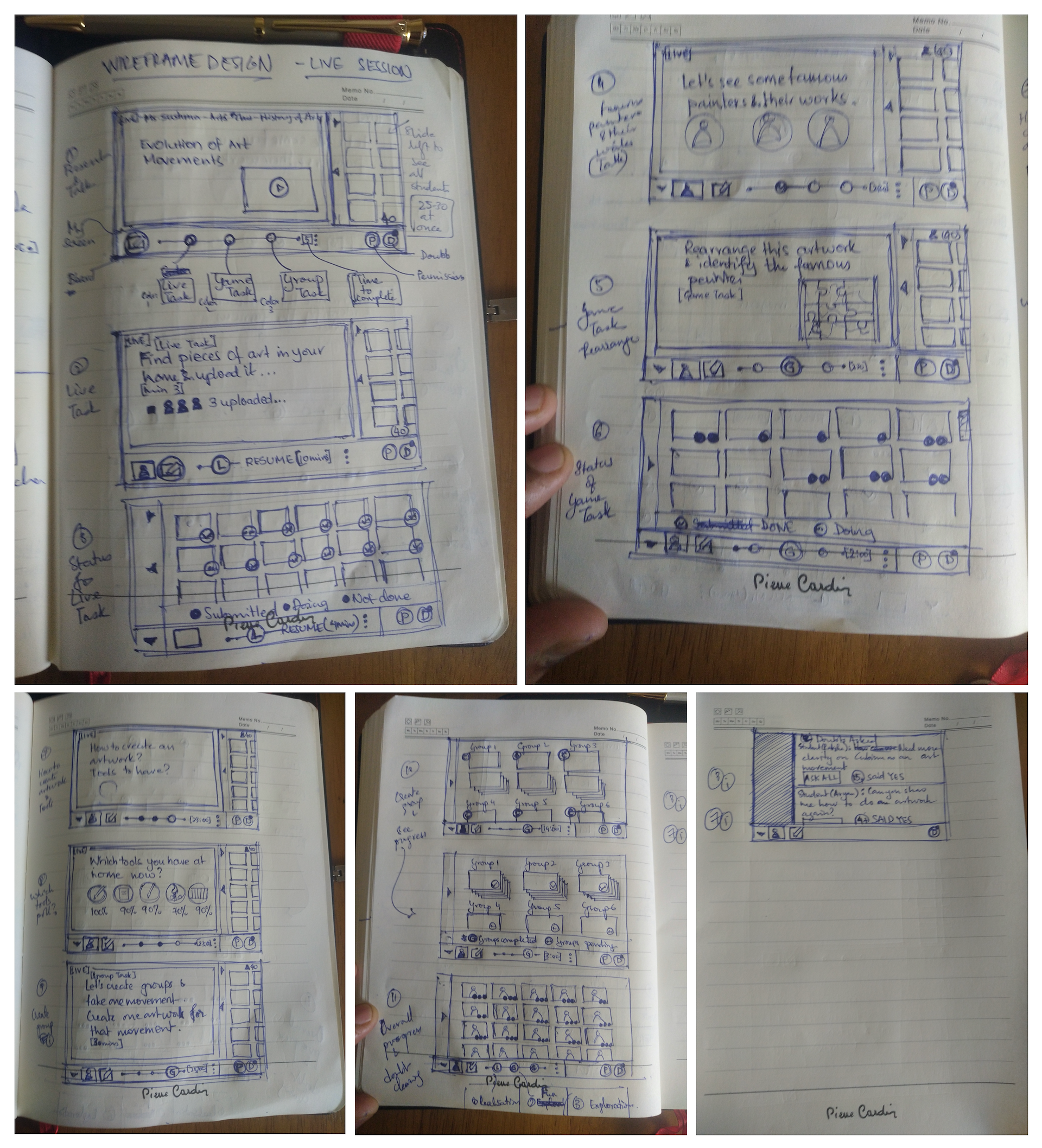
WIREFRAMES
The Live classes are the crucial part of our concept & I started sketching out the ideas keeping in mind mobile first approach.
So, next set of Low fidelity wireframes I explored and showed it to users to get a feedback on a broader vision of the solution, ie, The live classes and immersive task.
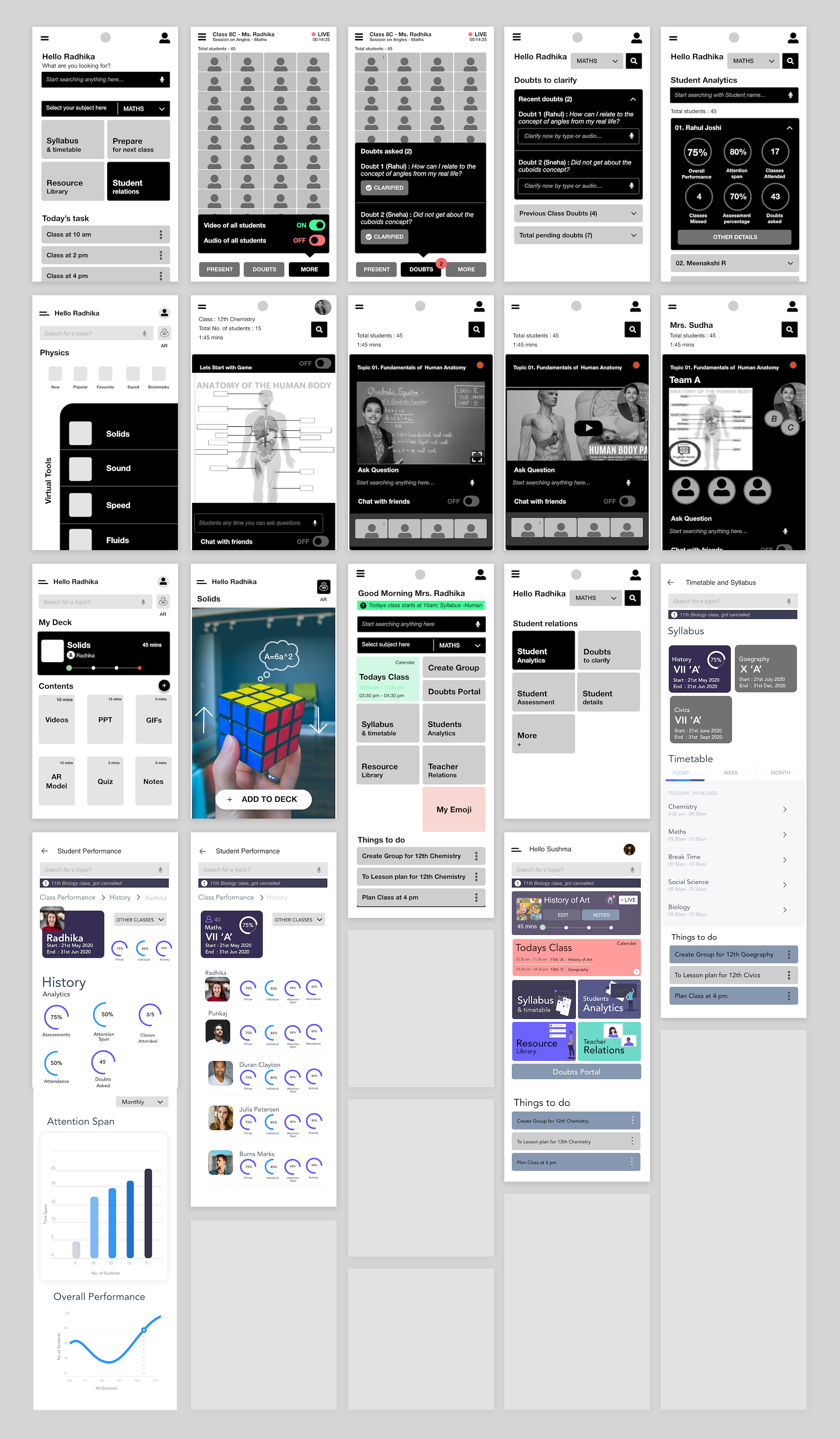
VISUAL DESIGN
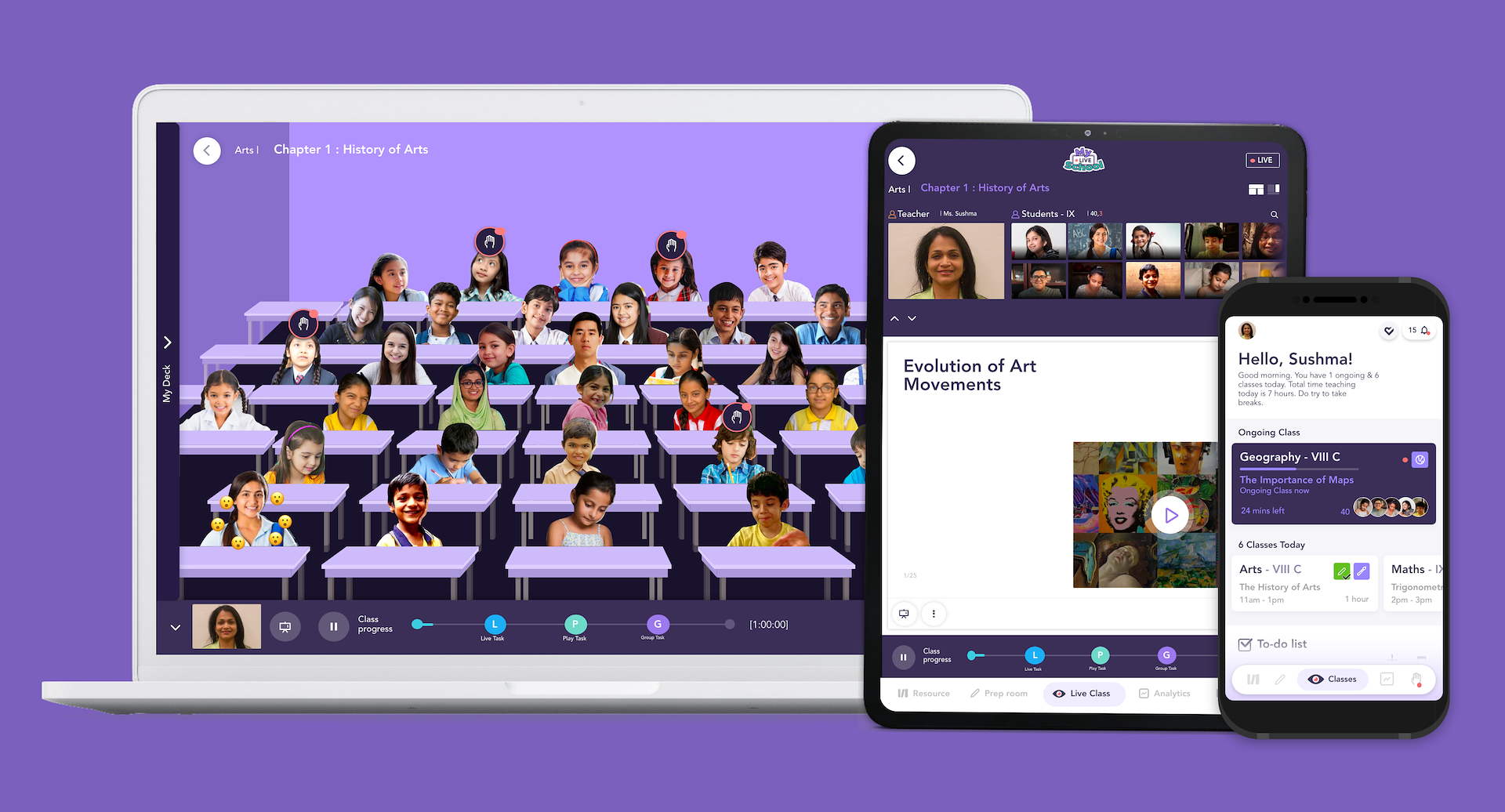
Here are the detail screens for the teachers & students, consisting of Live Classes, Resource Library, Prep Room, Analytics, Doubts Portal & Immersive learning tasks(Examples of some selected concepts).
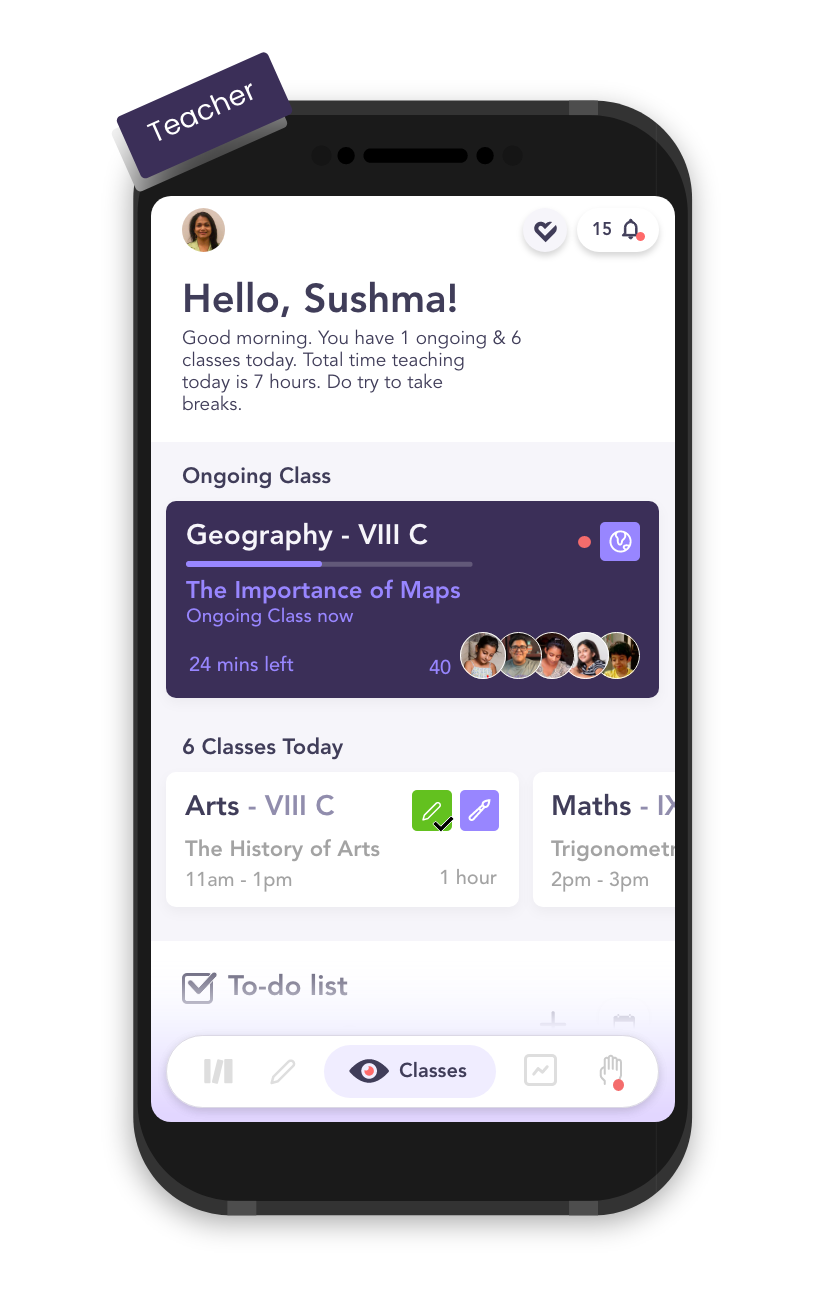
TEACHER SCREENS
Teacher lands to a screen which shows here ongoing live classes or upcoming classes. Also shows her the to do list of her next coming days classes, and if she is prepared her deck for those classes or not.
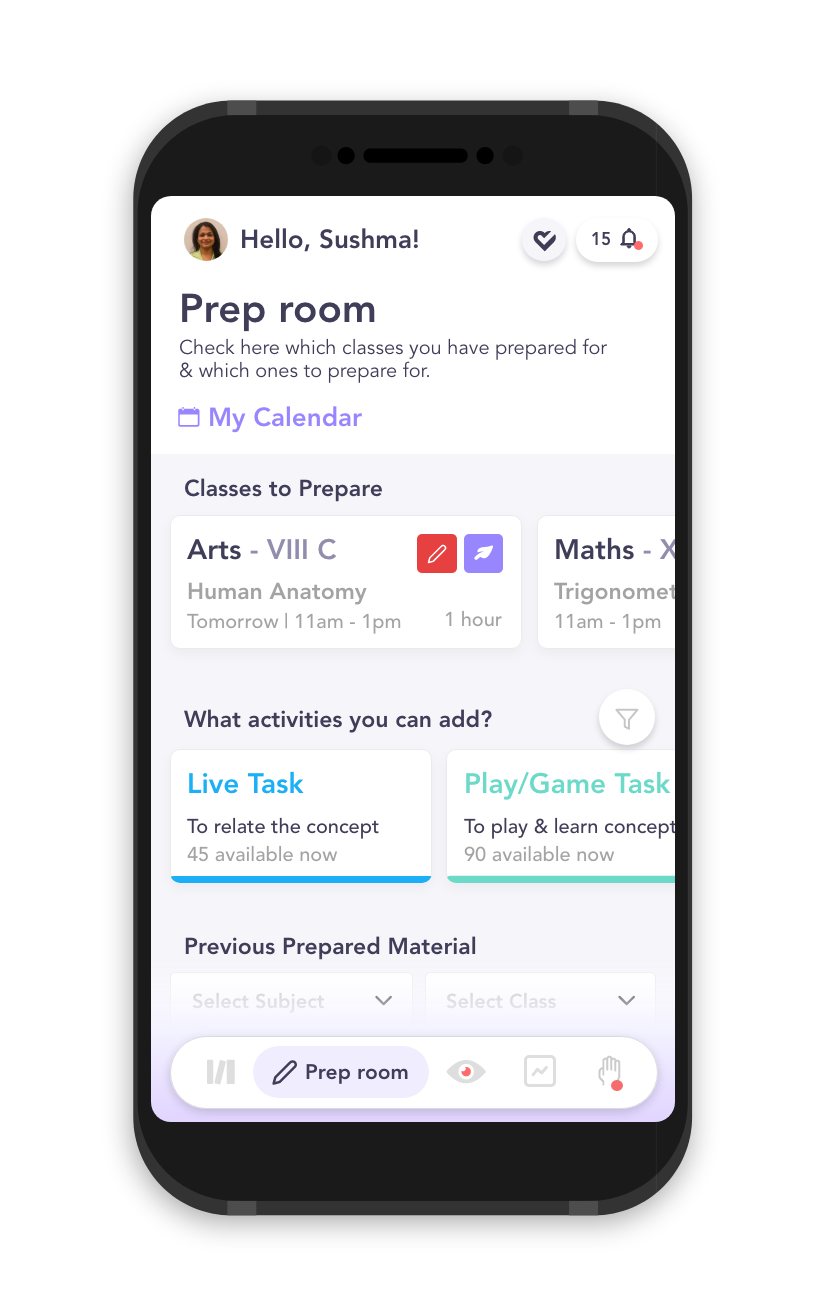
Prepare for your upcoming classes. Make your classes engaging by adding 3 types of tasks : Live Tasks, Play Tasks and Group Tasks.
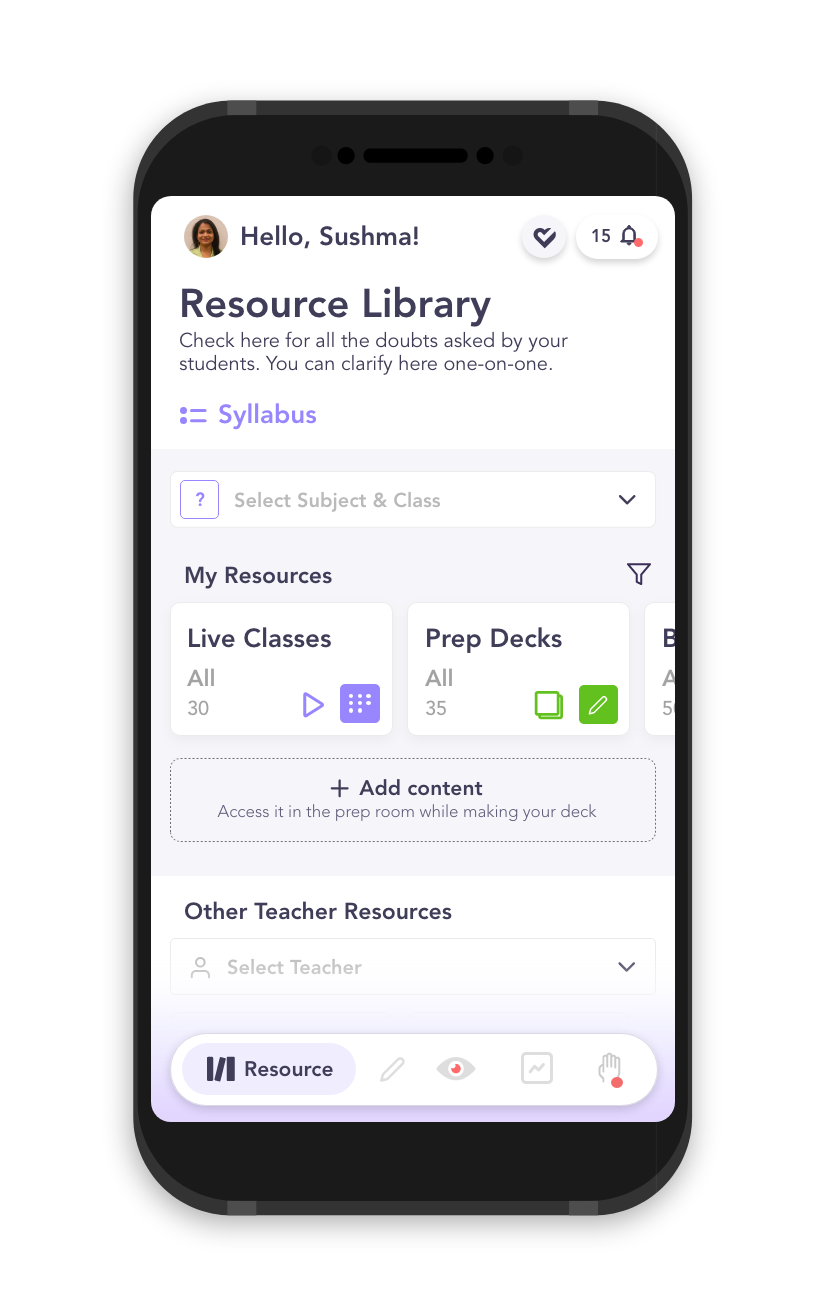
Here, teacher can check the syllabus progress, can refer her previous live class recordings & prep decks. Also she can refer other teachers prep decks and content too. More collaboration encouraged here.
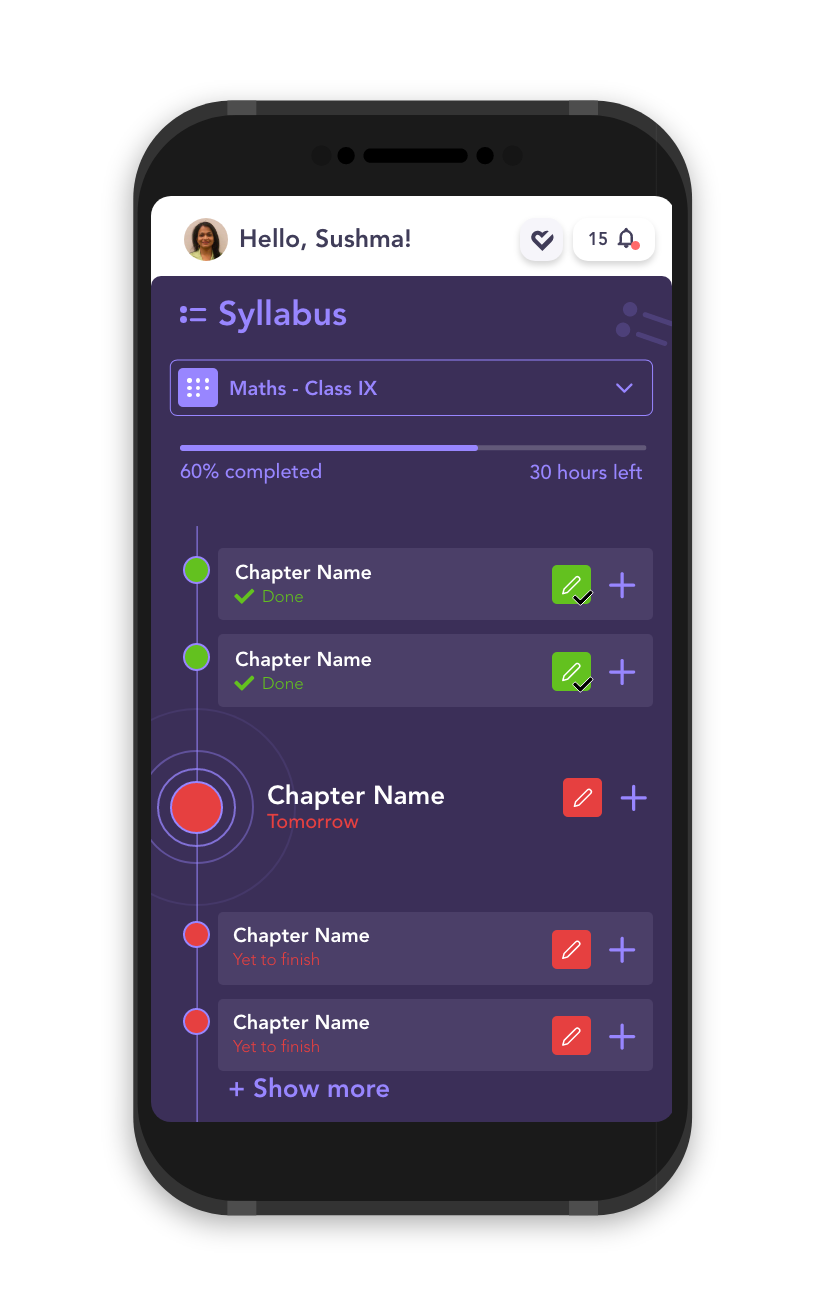
The teacher can know intelligently about the syllabus tracking for each subject & each topic or concept.
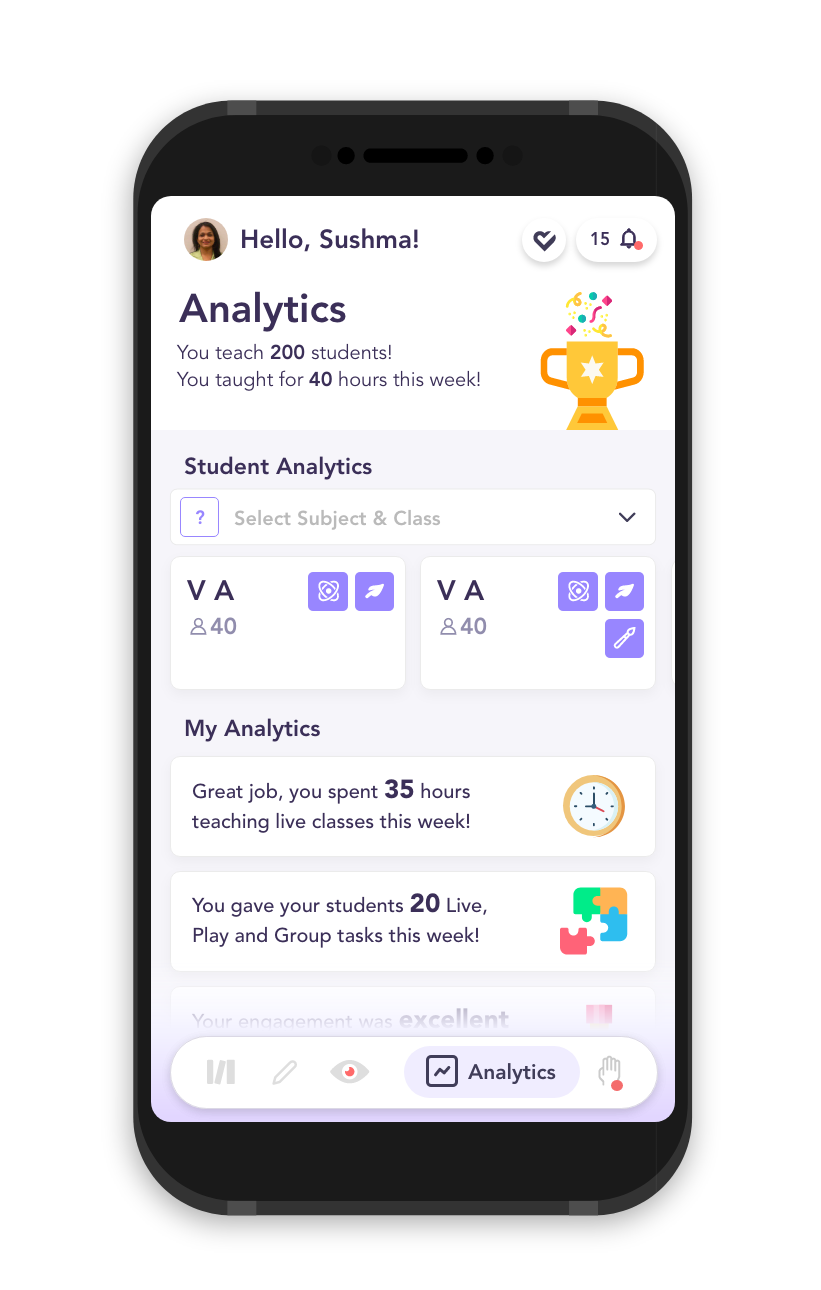
Here, teacher can check the overall class analytics, as well as individual student analysis, on parameters like attendance, attentiveness, activities & assessments.
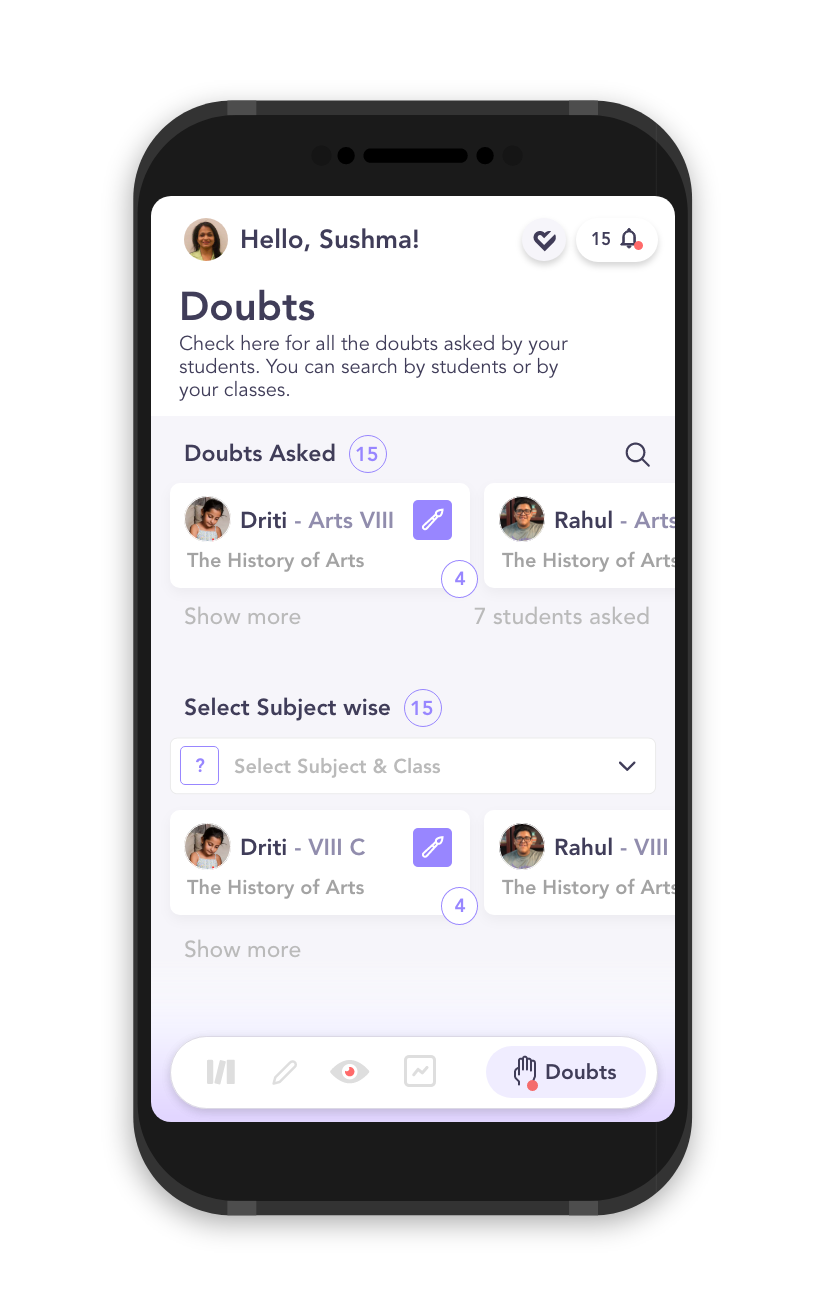
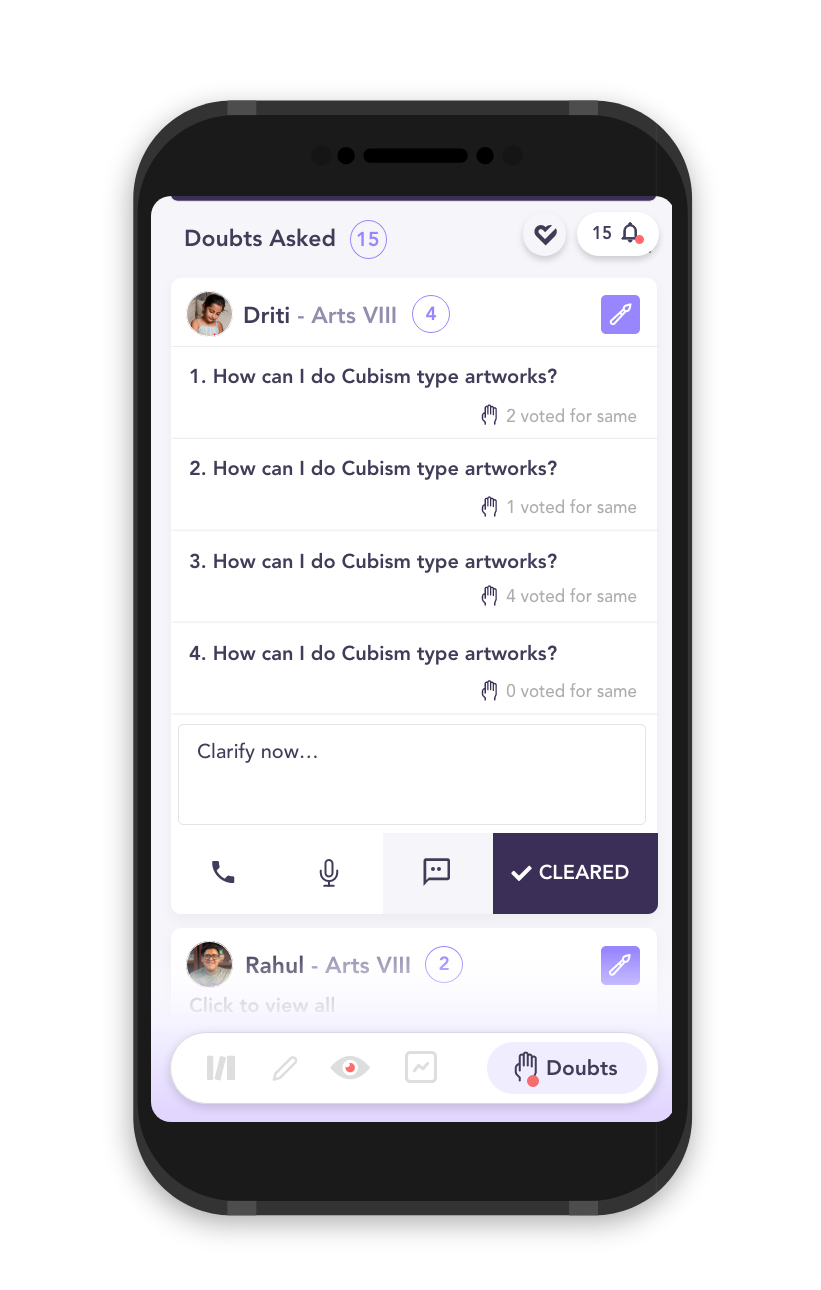
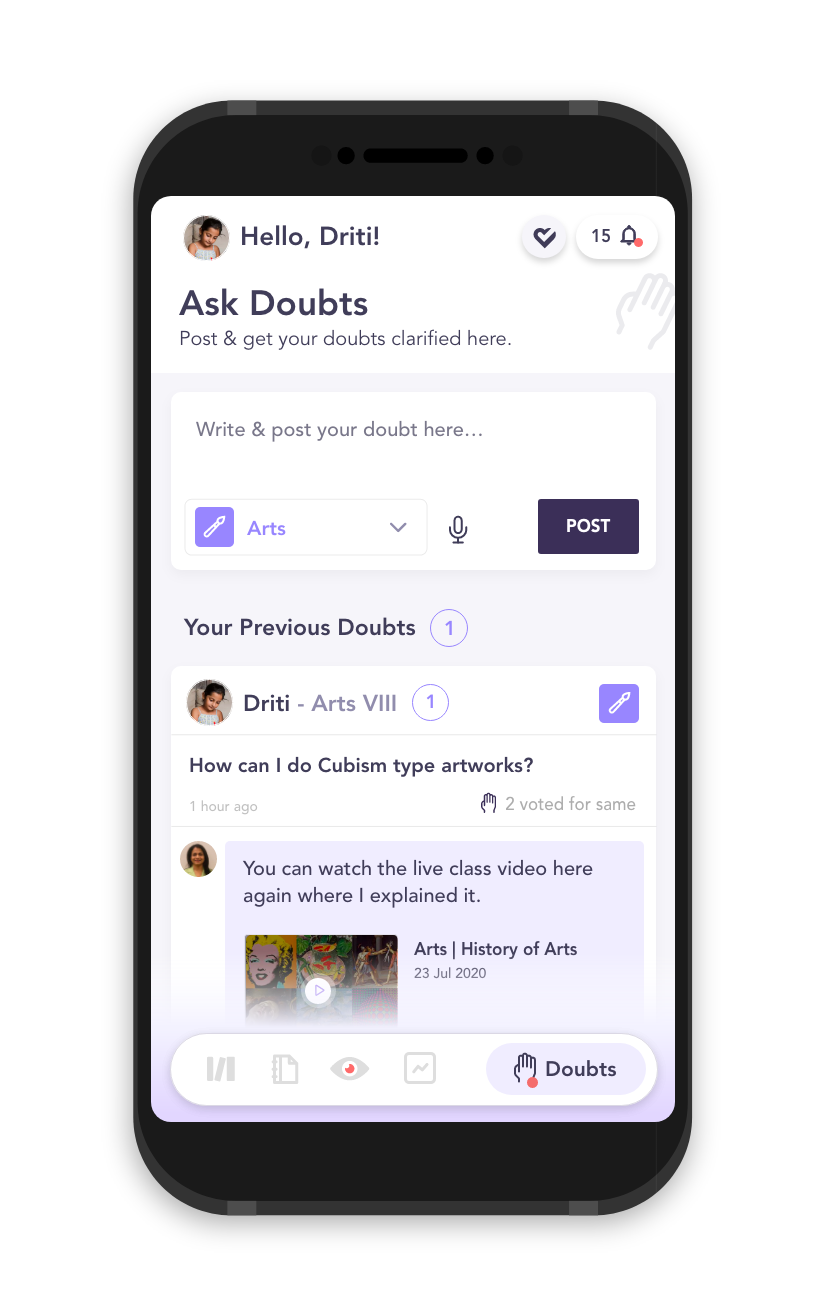
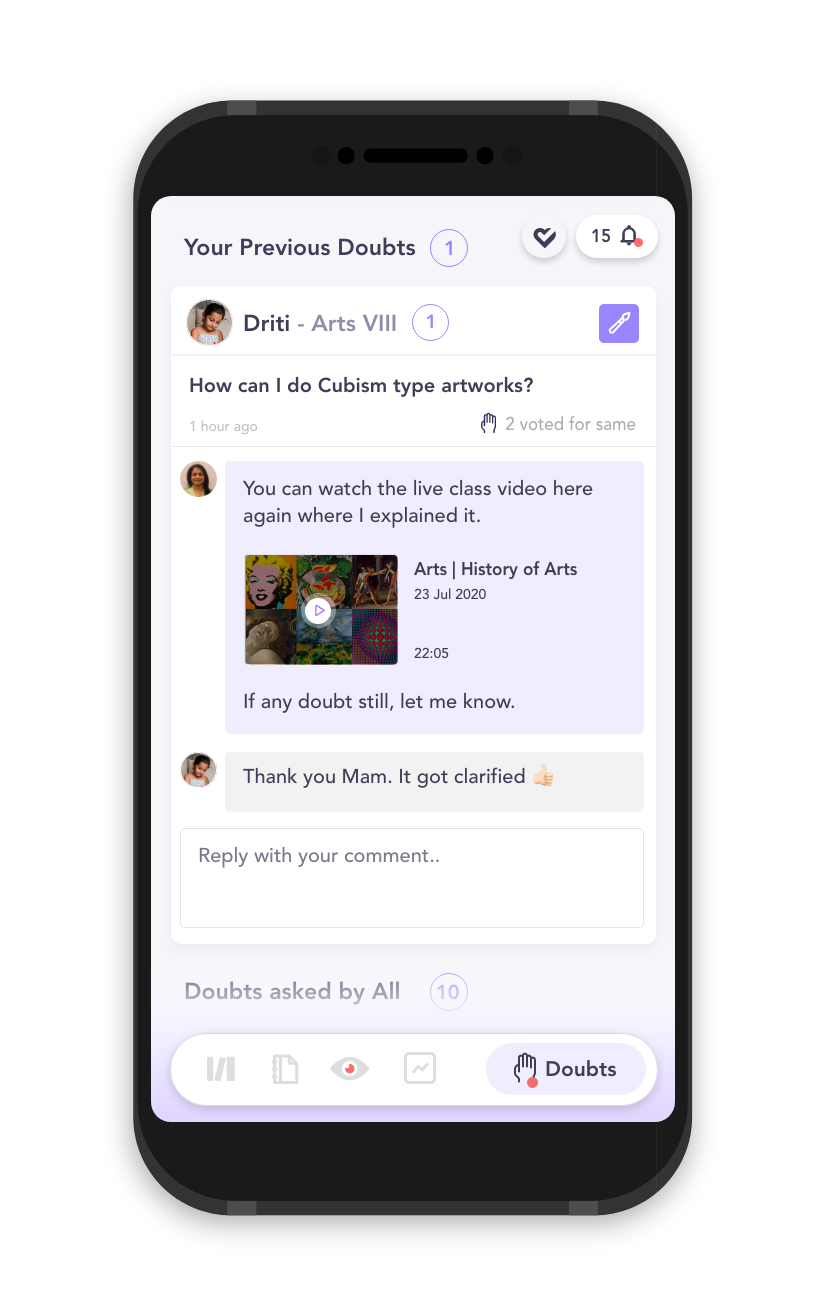
Teacher can clarify doubts at any time by individually calling, or by an audio recorded message or leave a public comment, for all students to refer too.
Here, teacher can clear the doubt by calling individually, audio message or leave a comment publicly, for other students to see. Here a feature of voting is given, so that if any student has same doubt if asked by somebody else, they can vote for it.
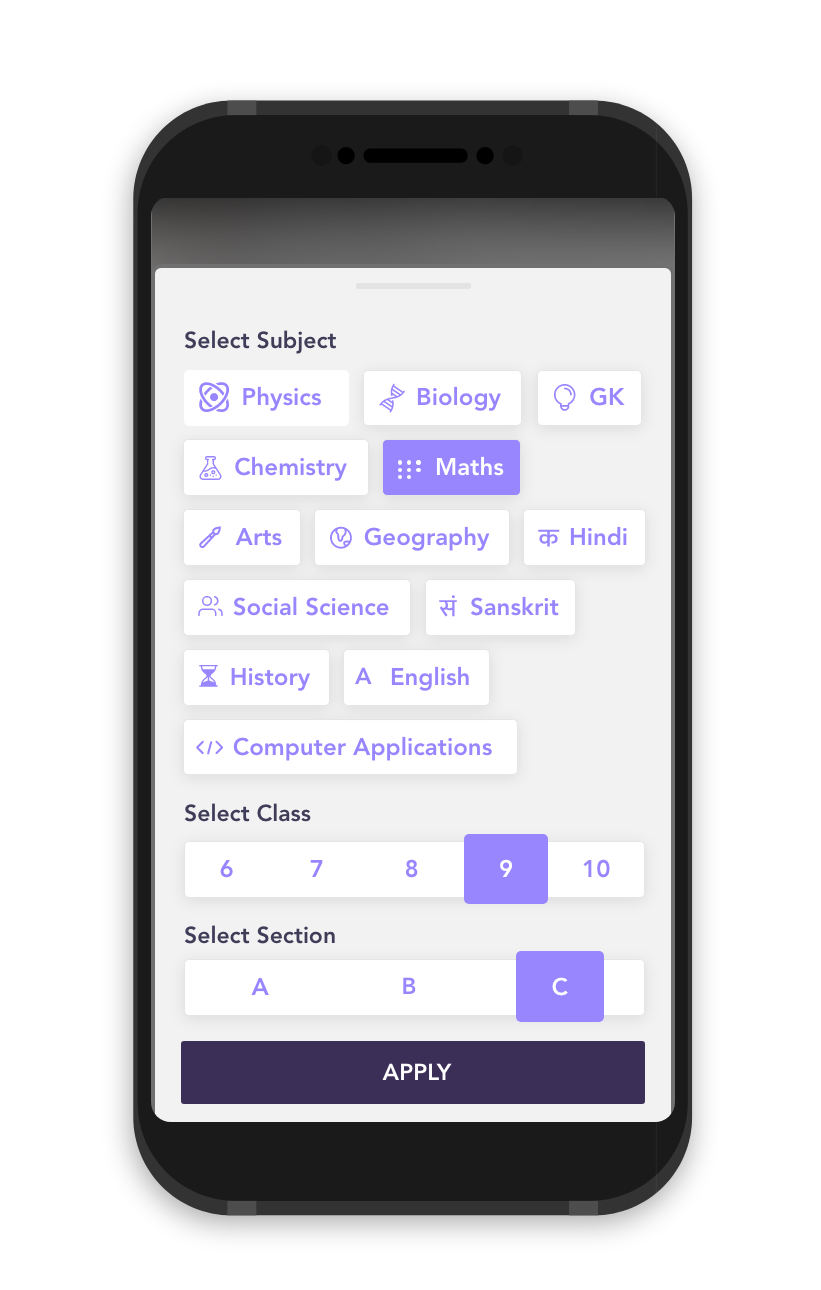
Many times the subject filter is consistently being used for filtering data in resource library, prep room, analytics & Doubts screens. So icons created for each subject, for better visibility.
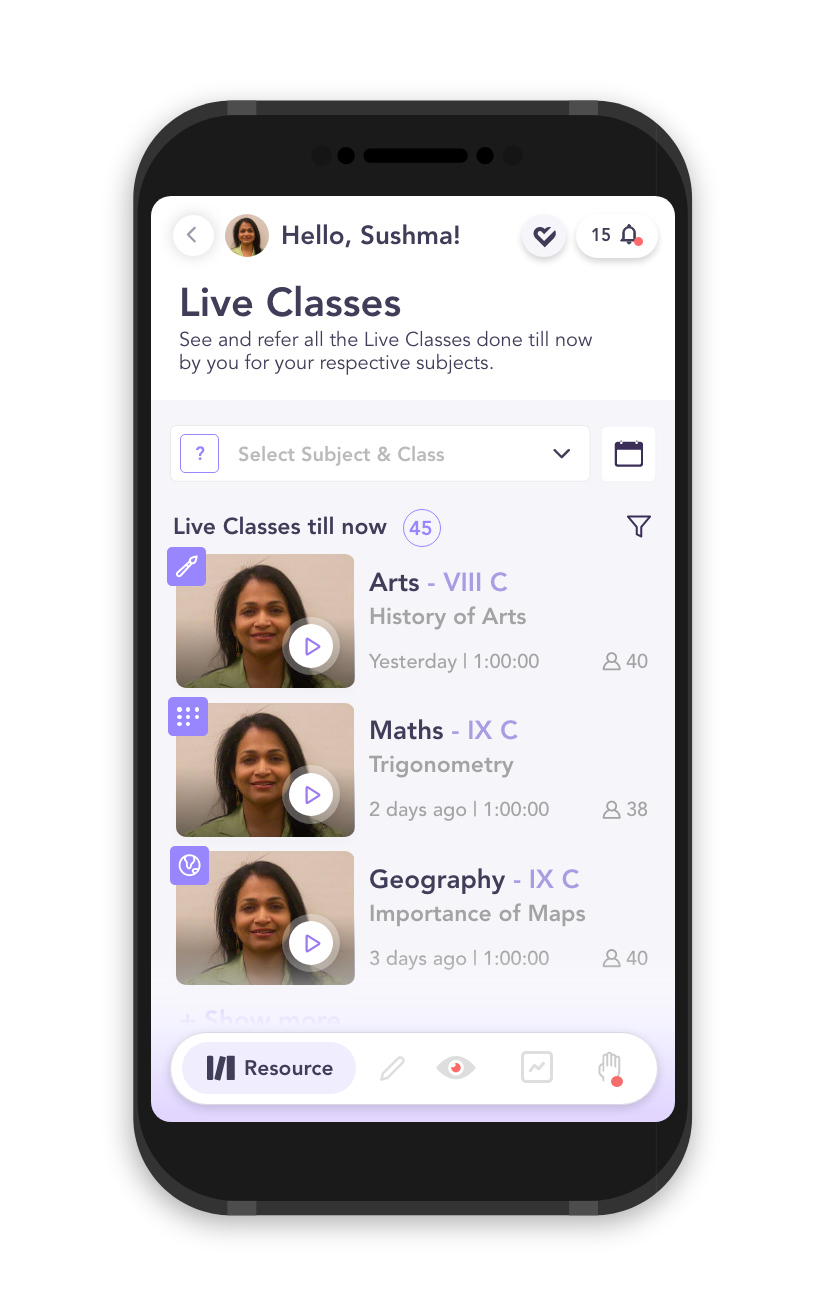
In the Resource Library, teacher can see all her live classes till date which she has taught, which is recorded.
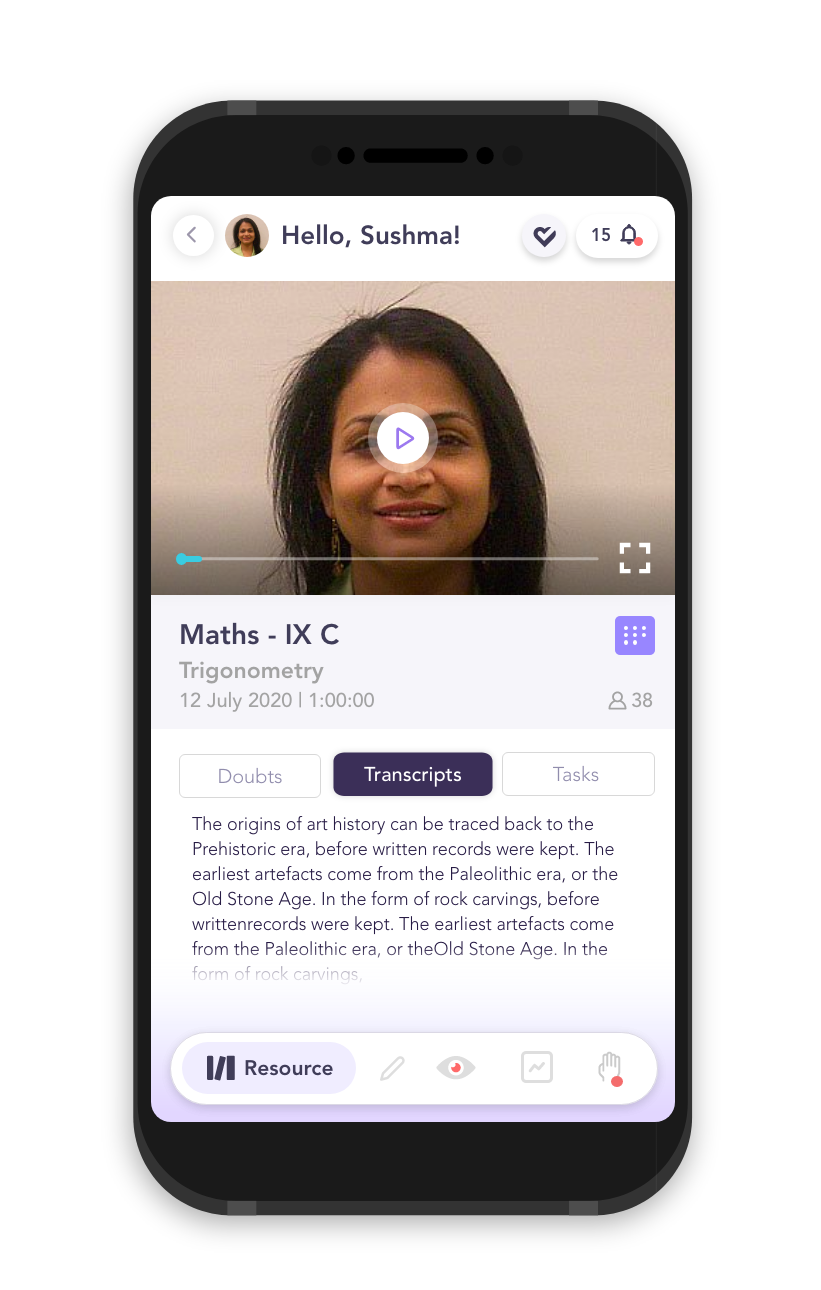
In the recorded classes, teacher can also check doubts related to subjects here, transcripts & tasks progress, even after the live classes.
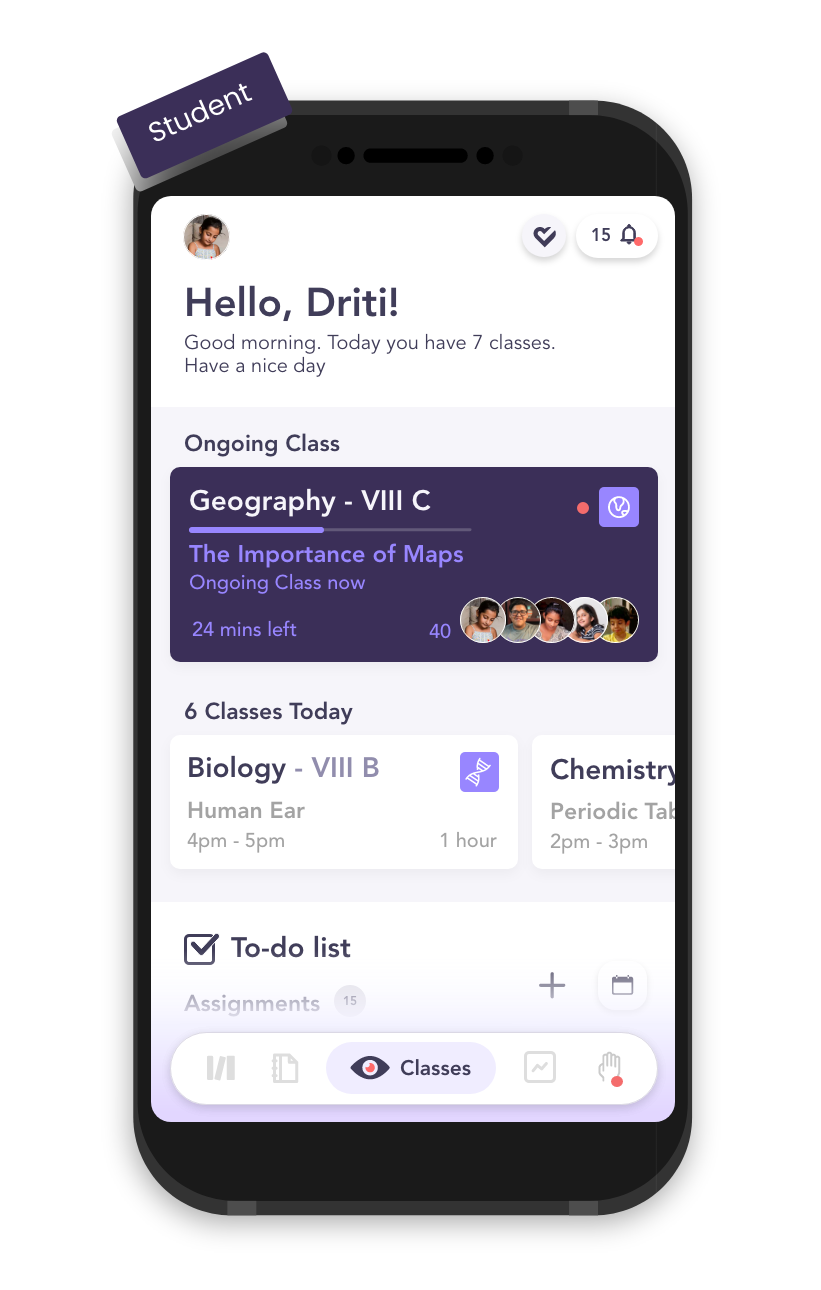
STUDENT SCREENS
Students can see the ongoing live class(if any), upcoming classes and intelligent to-do assignments lists.
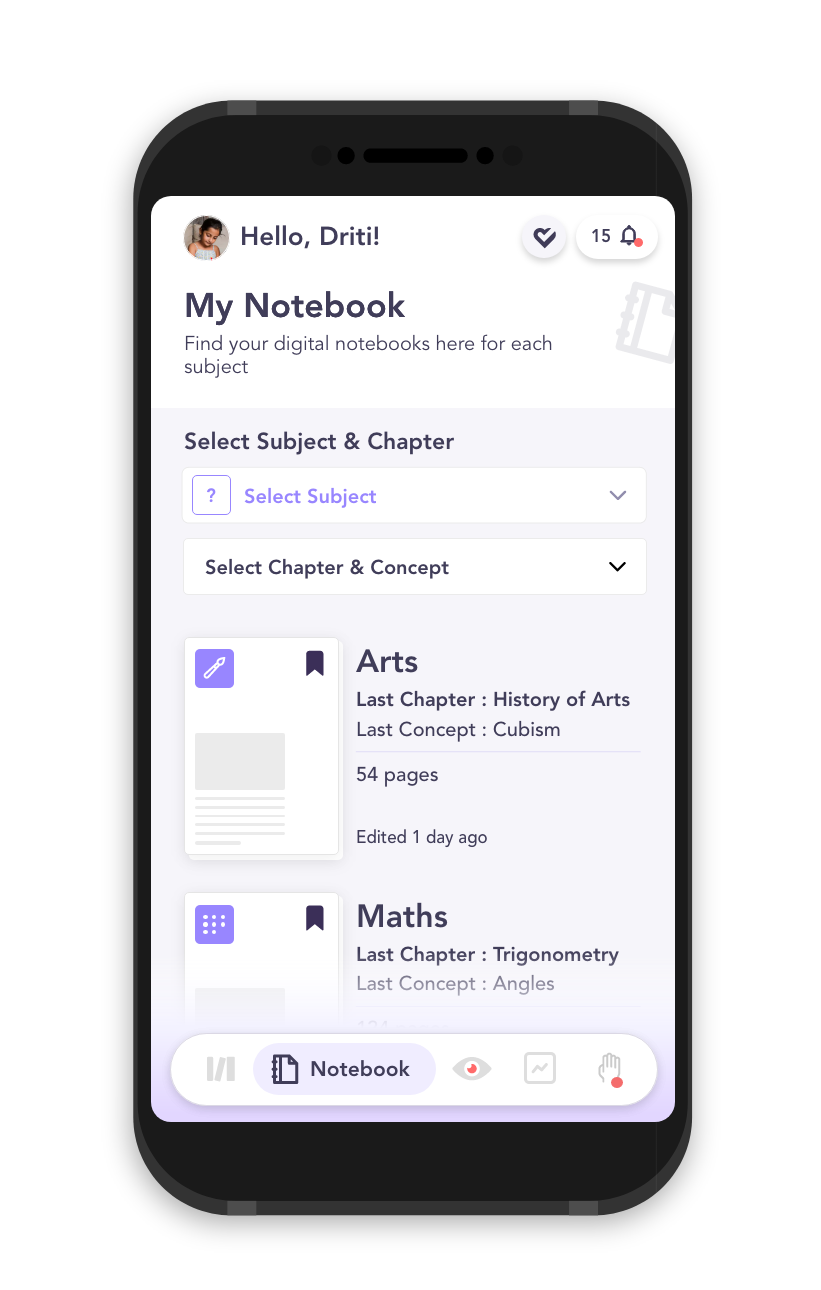
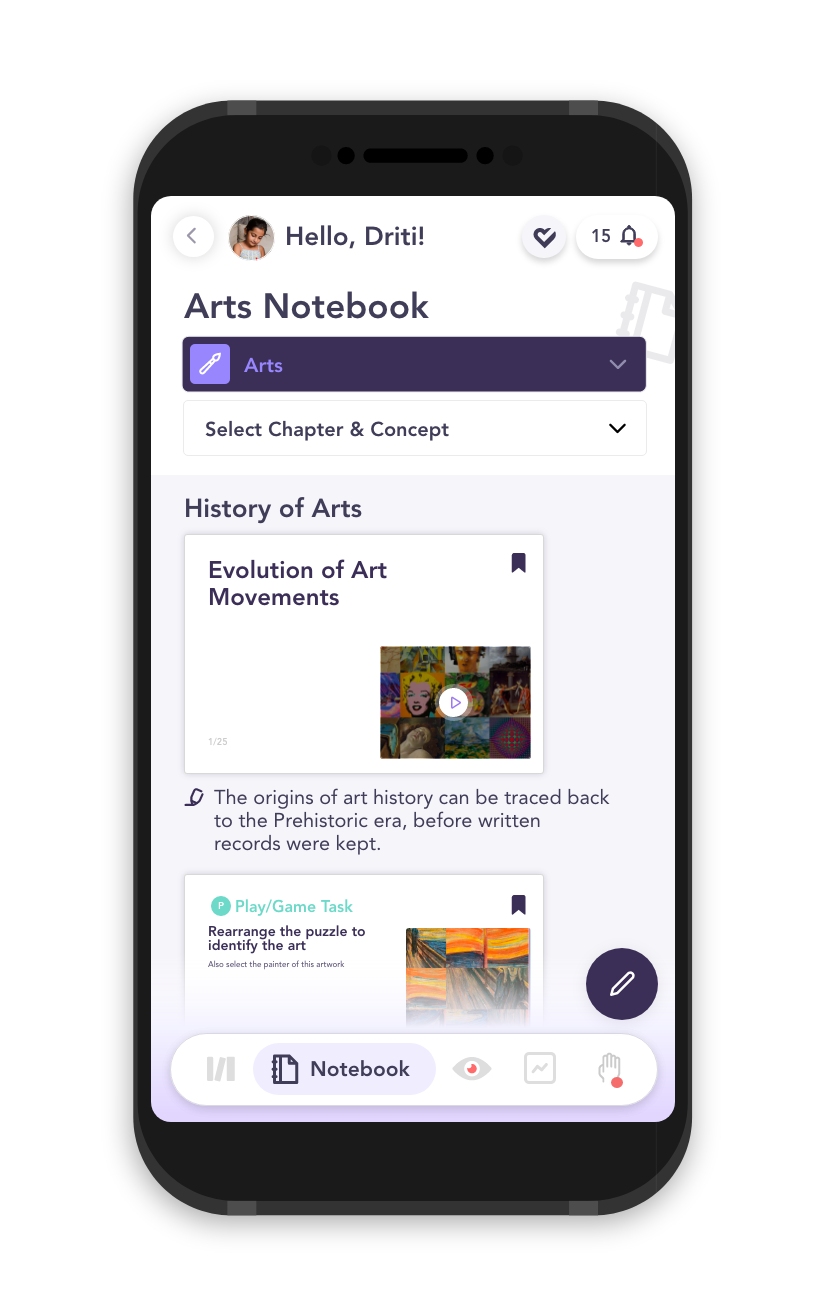
In the Live Classes, students have a feature of bookmarking screens which they like and highlighting points in the transcripts. Which turns into a notebook for them to refer later.
Students refer notebooks specific to the subject & can also refer specific video recording of the live class.
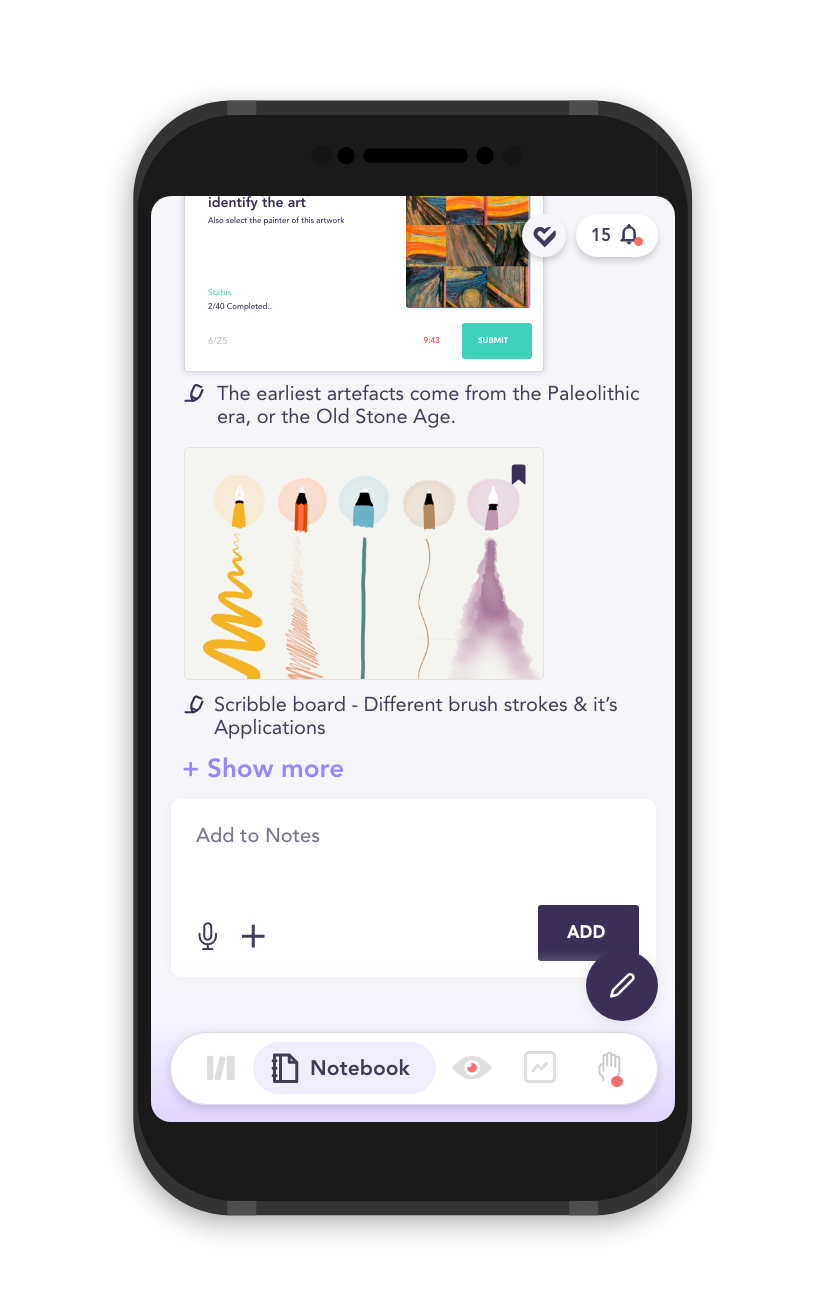
IHere a student can add to notebook just like a blog or notes/images/voice recording, to refer later
Students can now ask doubts anytime by just posting here for specific subjects. They can leave an audio recording too.
Students can check the clarification given by the teacher for specific doubts here. Also this is visible to other students too. Other students can vote for same doubts, so that there is no repetitive explanations.
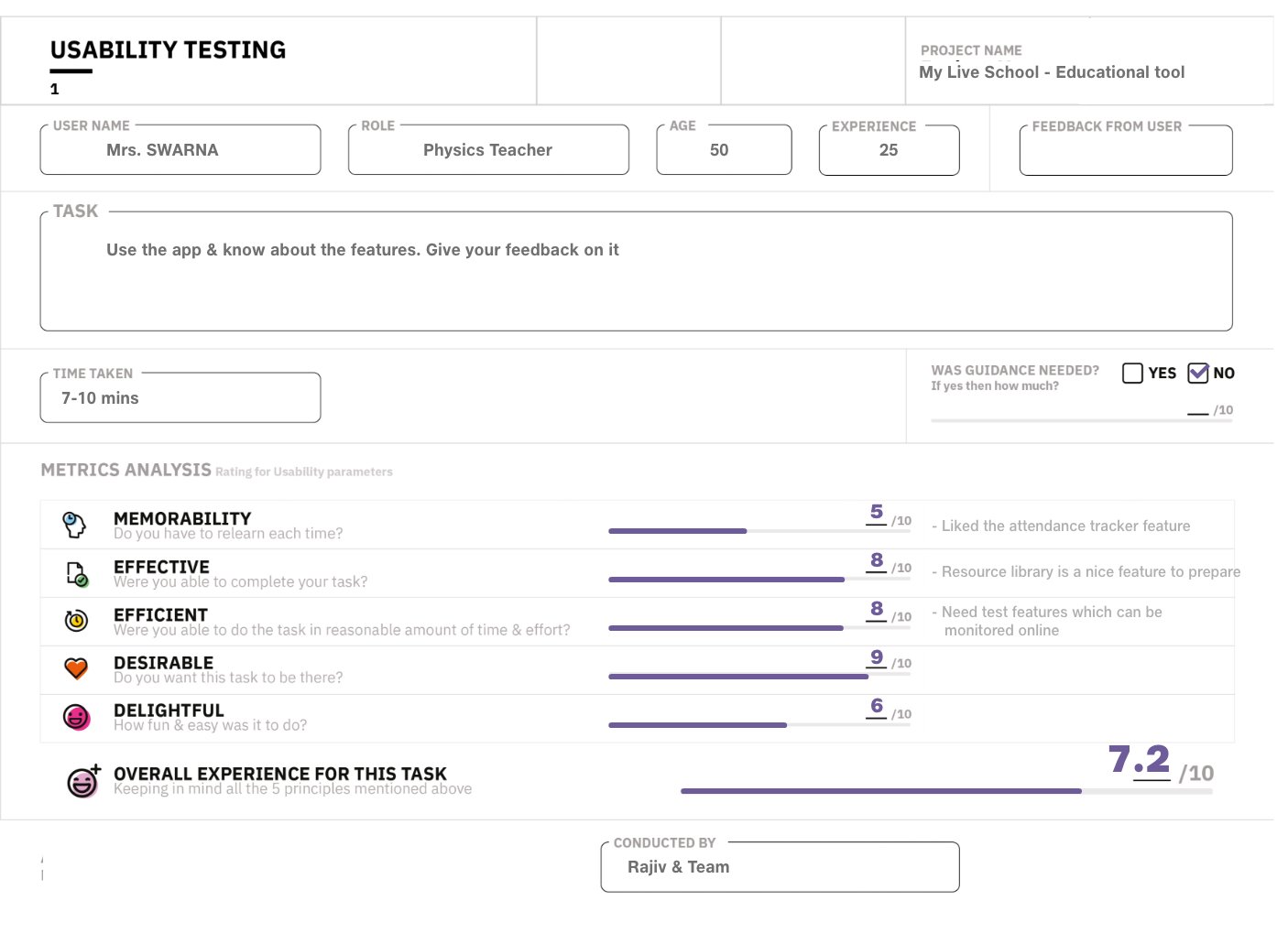
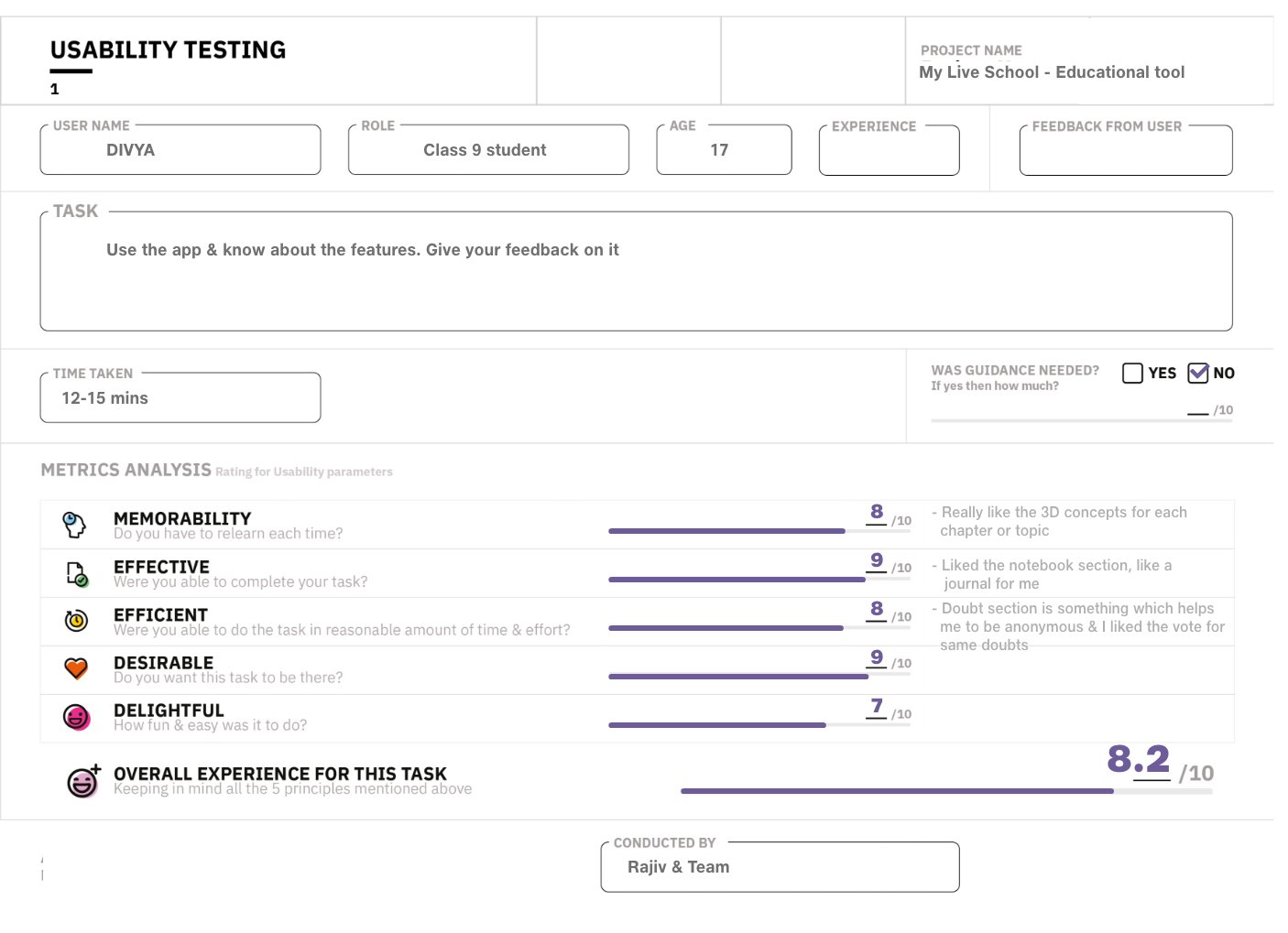
FEEDBACK
Teachers wanted to have a consistent experience on desktop & laptops, for more real estate and space. So, for consistent & better experience, designed for laptop & tablets.
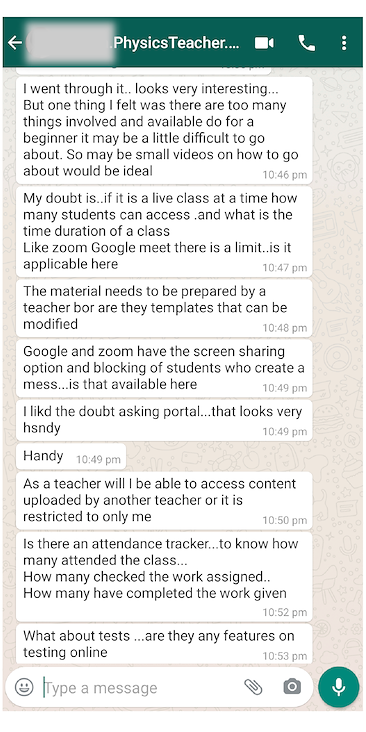
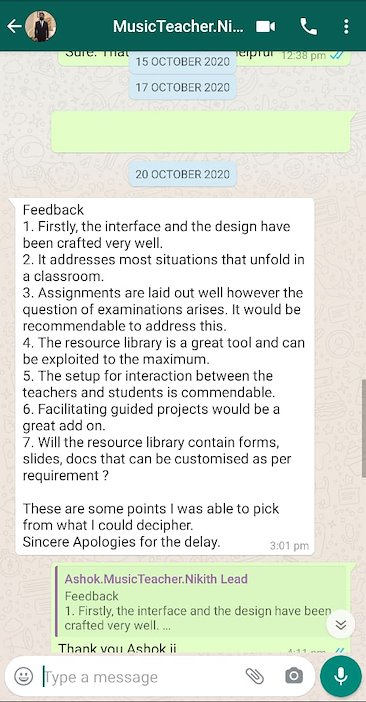
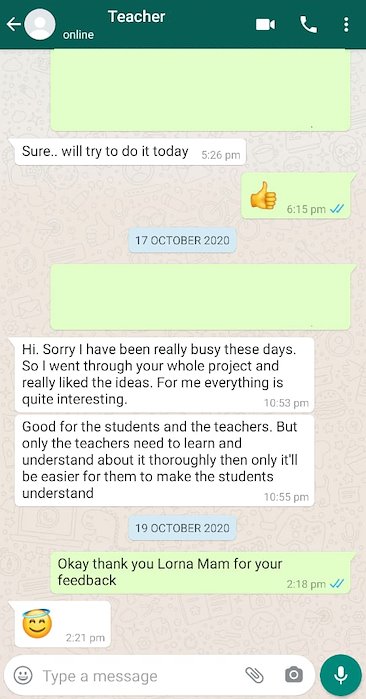
FEEDBACK FROM TEACHERS
Shared the solution with teachers which I interviewed earlier & took their feedback, as we wanted to know where they were finding issues to interact and understand our proposed solution. It was also a learning phase exercise for us.
Teacher 1 feedback
Teacher 2 feedback
Teacher 3 feedback
Student feedback
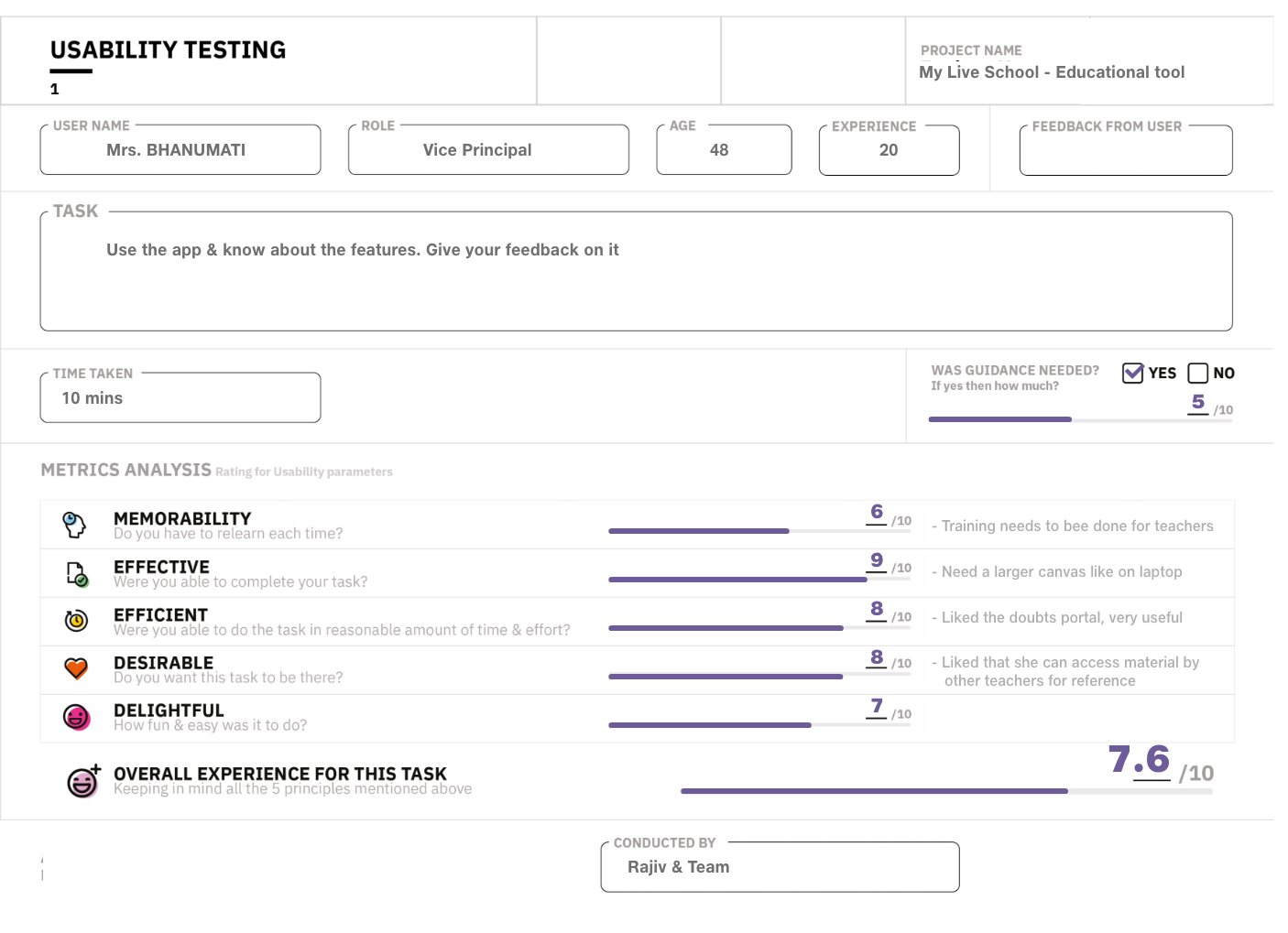
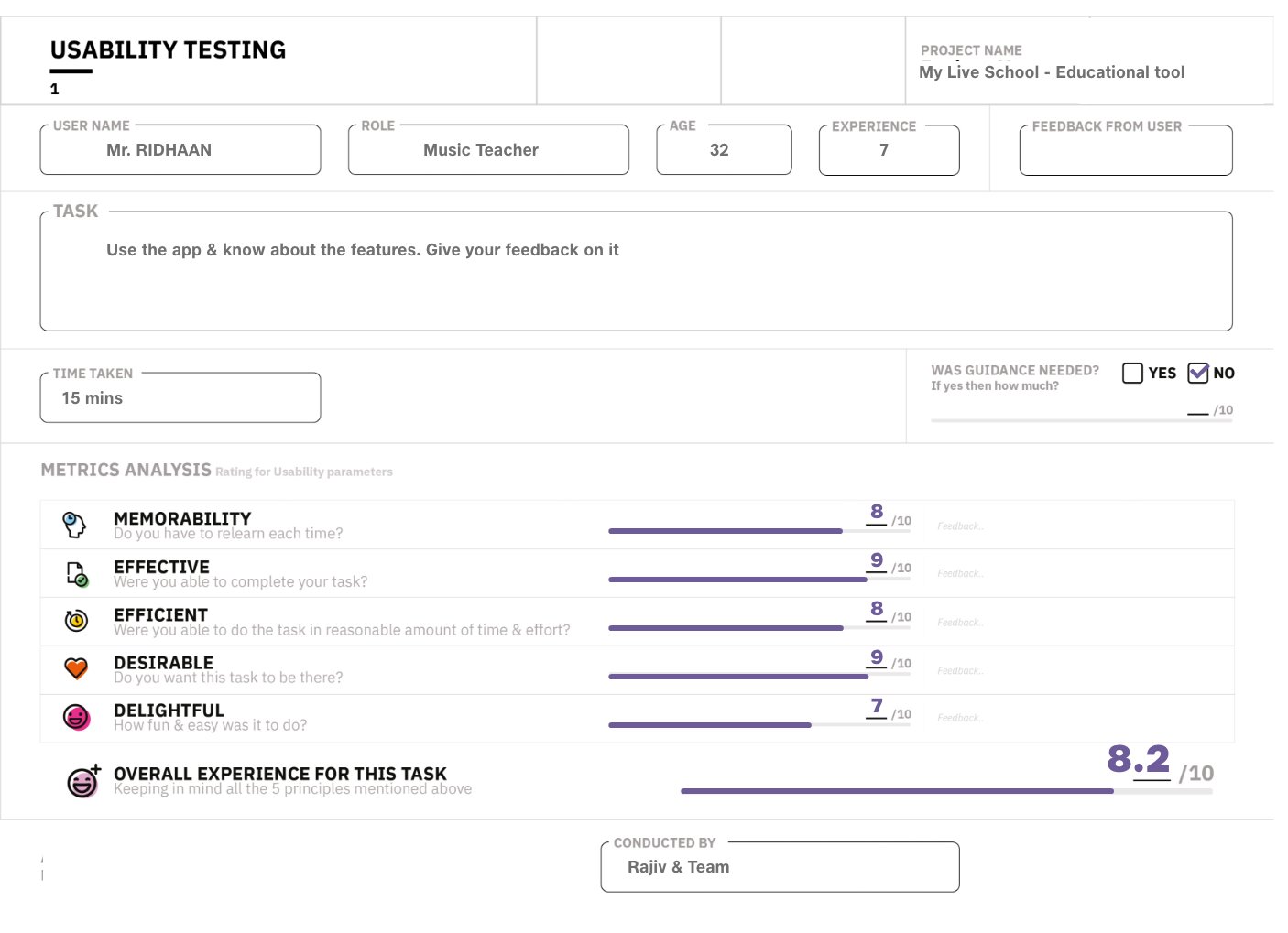
Usability testing is going. Will be updating soon with more valuable feedback…